
نصب فونت با افزونه وردپرس فونت ایران (نسخه2)
نصب فونت ایران سنس در وردپرس با افزونه وردپرس فونت ایران
با استفاده از افزونه اختصاصی فونت ایران می توانید فونت های خود را در سایت نصب کنید و در بخش هایی که تمایل دارید اضافه کنید. نگران نباشید نیازی به کدنویسی یا ویرایش کدهای سایت یا پوسته تان نیست، تنها کافیست مراحل زیر را دنبال کنید:
آپلود فولدر webfonts
در شروع لازم است فولدر webfont (یا محتوی آن را) بدون تغییر، در هاست یا سرور خود آپلود کنید.
مهم نیست در کدام آدرس باشد فقط دقت کنید فایل های css و فونتها را بدون تغییر آپلود کنید.
نصب و فعالسازی افزونه فونت ایران
فایل فشرده پلاگین را از لینک روبرو دانلود کنید و پس از بارگذاری، نصب و فعال کنید: fontiranplugin-2

پس از نصب، یک پنل مدیریت در وردپرس شما به نام فونت ایران افزوده خواهد شد.
این افزونه دو بخش دارد:
- افزودن فونت : افزودن فونت های تحت وب بگونه سفارشی
- تنظیم فونت : اعمال فونت های نصب شده بروی سایت
افزودن فونت
در این بخش شما می توانید فونت های جدید نصب کنید و فونت های نصب شما را مدیریت کنید.

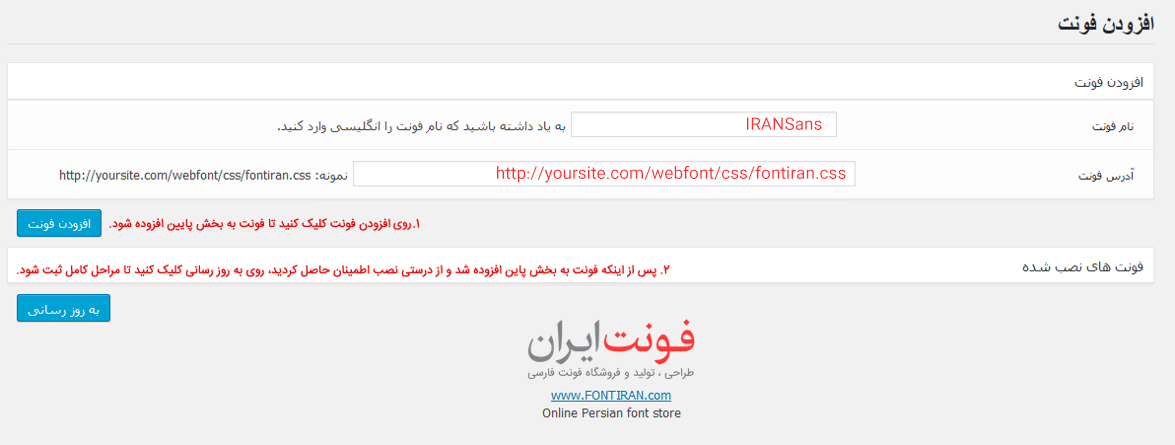
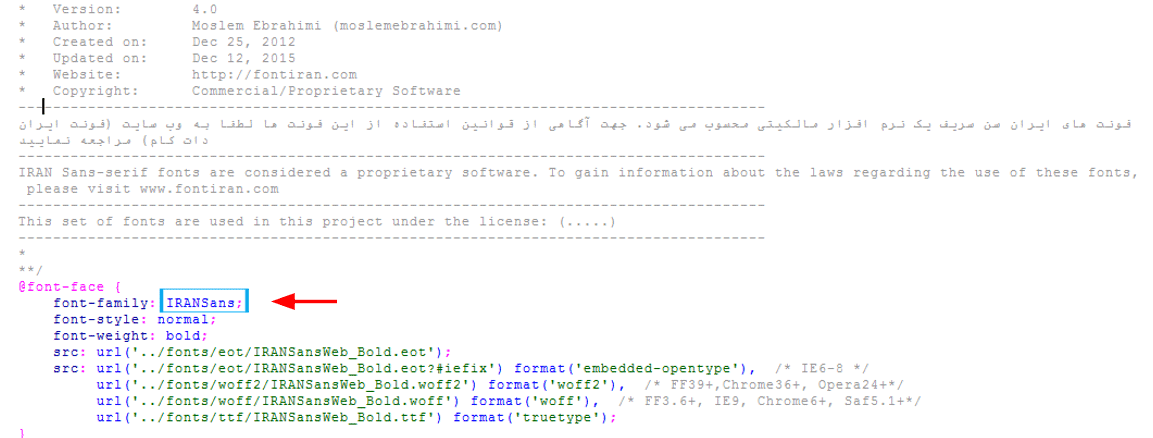
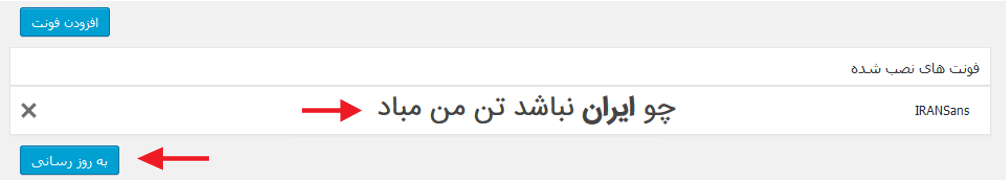
– در فیلد نام فونت، باید نام فونتی که در فایل استایل قالب تعریف کردید را قرار بدهید. به نمونه زیر دقت کنید:

در اینجا نام فونت باید IRANSans وارد شود.
– برای آدرس فونت هم باید آدرس فایل fontiran.css ای که دارای محتوای معرفی کد به صفحات وب است را وارد کنید. تنها کافیست مسیر فایل را پیدا کنید. برای نمونه:
http://yoursite.com/WebFonts/css/fontiran.css
بجای yoursite.com نام دامین خود را وارد کنید.
روی گزینه افزودن فونت کلیک کنید تا فونت شما افزوده شود. اگر مسیر آدرس دهی درست باشد، متن پیش فرض با فونت شما نمایش داده می شود.

برای تکمیل مراحل روی به روز رسانی کلیک کنید تا مراحل کامل ثبت شود.
تبریک، فونت نصب و فعال شد.
تنظیمات فونت بروی سایت
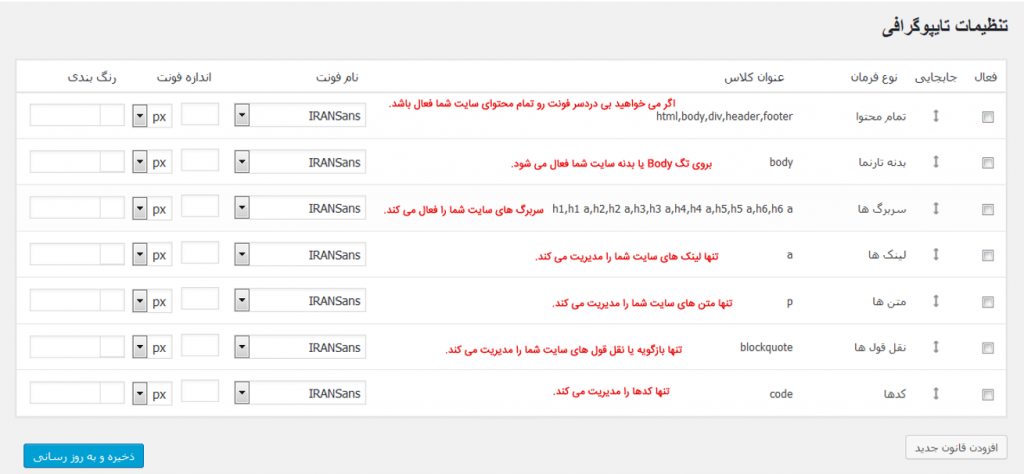
در بخش تنظیم فونت شما می توانید دستورات استایل را بدون کد نویسی اعمال کنید.

نوع فرمان و باقی موارد را به دلخواه تنظیم کنید.
خب بهتر است توضیحاتی درباره این بخش و عملکرد آن داده شود:
به طور پیش فرض چند عنصر اصلی HTML قرار داده شده است که برای فعال کردن آنها تنها کافیست تیک شان را بزنید.
- تمام محتوا : تمام محتوای سایت شما را تحت تاثیر خود قرار می دهد. (اگر از این فرمان استفاده کنید دیگر نیازی به فعال کردن دیگر فرمان ها نیست)
- بدنه تارنما : تمام عناصر کلاس body را تحت تاثیر خود قرار می دهد.
- سربرگ ها : برای تغییر تگ های h
- لینک ها : تغییر تگ های a
- متن ها : تغییر متن های سایت شما
- نقل قول ها : اگر از نقل قول ها استفاده می کنید، این بخش می تواند برایتان کاربردی باشد.
- کدها : تغییر تگ code. اگر در تارنمای خود از کدها استفاده می کنید و تمایل دارید که از فونت انگلیسی برای نمایش آنها استفاده کنید و با نصب و اعمال دستور این افزونه فونت های آن تغییر کرده است؛ می توانید با این دستور به نتیجه برسید.
- کلاس های سفارشی: این بخش برای کسانی است که می خواهند بگونه جز به جز یا بخش کوچکی از تارنمای خود را تحت تاثیر فونت قرار دهند. یا فونت مورد نظر را بروی بخش ها پیاده سازی کرده اند و می خواهند تنها یک بخش با فونت دیگری اجرا شود که می توانند با وارد کردن کلاس مورد نظر و رعایت الویت استایل از این گزینه استفاده کنند.
– عنوان کلاس : نشان می دهد که کدام کلاس ها استفاده خواهند شد.
– نام فونت : نام فونت هایی که نصب و فعال کرده اید در این بخش نمایش داده می شوند و می توانید گزینش کنید.
– اندازه فونت : این بخش جهت جلوگیری از بهم ریختگی تارنمای شما تنها بروی کلاس های سفارشی تنظیم شده است.
– رنگ بندی: با این گزینه می توانید رنگ مورد نظر را ویرایش کنید.
– استایل های سفارشی : این بخش برای اشخاصی است که بگونه حرفه ای تر می خواهند نمایش فونت های خود را مدیریت کنند.

حالت استفاده از کلاس های سفارشی. (می توانید بی نهایت کلاس سفارشی ایجاد کنید)
توجه! پس از تمامی تغییرات بروی گزینه ذخیره و به روز رسانی کلیک کنید تا تنظیمات شما ذخیره شود.
شادباش می گویم، نصب فونت انجام شد. هم اکنون می توانید با مشاهده وبسایت خود از فونت دلخواه خود لذت ببرید 🙂
این افزونه توسط فونت ایران ساخته شده است.

















دیدگاهها
دوستانی که موفق به نصب فونت روی سایت وردپرسشون نشدن
تماس بگیرن یا پیام بدن (((((رایگان))))) واسشون نصب کنم
09126985972 علی پور
نمونه سایت های نصب شده توسط بنده
http://www.sky-way.ir
http://www.parisweb.ir
نصب با افزونه و بدون افزونه ممکنه …….
rezaanvari98@gmail.com
به ایمیل من پیام بدید
کارتون دارم.
بسیار بسیار ممنون از آقای علی پور ، خیلی لطف کردن
ضمنا آیا با برنامه نصب فونت webfont فونت های دیگر را هم میشه اضافه کرد و فونت رنگ آنها را از همین برنامه تغییر داد
شما هر فونتی که برای وب بتوان استفاده کرد را می توانید با توجه به آموزش داده شده در سایت نصب کنید. تغییر رنگ آنها با توجه به استایل عناصر قابل انجام است.
سلام
ممنونم من فونت را نصب کردم و همه چی عالی و خوب بود
ممنونم
فقط کمی در تغیر فونت قسمتهای مختلف ضعف تکنیکی شخصی دارم
در قالب enfold وقتیکه قلم شمارا فعال میکنم همه فونت ها به شکل فونت شما میشه نمیدانم از کجا این فونت را در آن قسمت خاص عوض کنم جوری که همه عوض نشه
ولی فونت و نصب آن عالی بود و از پرداخت آن راضیم
خدا خیرت بده
درود بر شما،
برای تغییر یا مدیریت یک بخش خاص، شما نیاز دارید که استایل آن بخش را وارد کنید. مراحل را اینگونه دنبال کنید:
مدیریت فونت => افزودن یک قانون جدید (کلاس جدید) => کلاس یا آیدی مورد نظر را با رعایت اصول وارد کنید (محدودیتی برای تعداد وجود ندارد). برای نمونه:
.my-class1 , .my-class2نمونه برای شخصی سازی آیدی:
#my-id , #my-id2سلام
واقعا دارم دیوونه میشم ، افزونه مشکل داشت و فونت چون لوکال روی سیستم من هستش سایت و باز میکرد ، بعدش الان من میخوام دوباره نصب کنم و حتی کش سایتم کلا پاک کردم ، از طریق هاست نصب میکنم و …
میرم می بینم بازم اطلاعات هستن و انگاری هیچی پاک نشده
خواهشا یک یوزر تلگرام بدید من این مشکل و حل کنم !
یا اینجا بگید چی کار کنم
متوجه مشکل شما نشدم، با ایمیل زیر پیوند بگیرید و مشکل دقیق را مطرح کنید:
caduspro@gmail.com