
فونت وریبل : آیندهی تایپوگرافیِ وب
من به تایپوگرافی علاقه دارم، و از آن بیشتر وب را هم دوست می دارم. بنابراین وقتی خبر ارائه OpenType 1.8 منتشر شد و طراحان تایپ غرق هیجان شدند، بلافاصله سعی کردم بفهمم مفهوم فونتهای وریبل برای توسعه دهندههای وب چیست؟
مزایای آنیِ وریبل فونت
جان هادسن بهترین مزیت فونتهای وریبل را بهخوبی شرح داده است:
“یک فونت واحد که به مانند چندین فونت عمل می کند”

چه چیز این قابلیت فوق العاده است؟ دو معضل بزرگی که توسعه دهندگان وب با فونتهای وب دارند یکی این است که ناچارند یک فایل جداگانه را برای هر وزن و استایل دانلود کنند و دوم اینکه این فایلها می توانند بسیار پرحجم باشند. فونت وریبل هر دو مسئله را حل میکند؛ آنهم با این روش که همه چیز را در یک فایل واحد و بهشدت بهینه سازی شده جای می دهد.
فقط یک درخواست برای یک فایل جهت تمامی وزنها و سبکهای تایپ فیس. این واقعا فوق العاده است. بهجز این، سرعت پایین دانلود منجر به FOUT و FOIT می شود؛ فونتهای وریبل گامی مهم در زمینهی کمتر کردن این مشکلات است.
دو فناوری نوین وب که هم اکنون بهکار می روند مزایای وریبل فونتها را برجستهتر می کنند. نخست، HTTP/2 که ارتباط بین جستجوگر و سرور را بهتر میکند و مشکل درخواست چندین فایل بهجای یک فایل را تقریبا از بین می برد. دوم WOFF و WOFF2 ، که توسط اکثر جستجوگرها حمایت می شود، و حجم فایلهای فونت را به اندازه های بسیار زیادی کم کردهاند.
با وجود چنین مزایایی یعنی حل مشکل پهنای باند و عملکرد، دیگر چه چیز بیشتری میتوانیم از فونتهای وریبل بخواهیم؟
دانلودهای کمتر، تایپوگرافی بیشتر
با وریبل فونتها براحتی می توانیم از دامنهی بسیار وسیعتری از وزنها و سبکهای مختلف استفاده کنیم. قبلا ناگزیر بودیم به طور محدود از وزنهای مختلف استفاده کنیم (مثلا فقط ۲ یا ۳ وزن) تا از زمانهای لود صفحه طولانی نشود و تاخیر کمتر شود، اما بزودی قادر خواهیم بود این محدودیتهای تکنیکی را بهکلی در تصمیم گیری هایمان نادیده بگیریم. حالا زمان آن رسیده که خلاقیتهای تکنیکی جایگزین محدودیتها شود.
جایگزینی خوب با ویژگی های جدید عالی
این سوالی است که همه ی توسعه دهندگان وب از آن هراس دارند: تکلیف مرورگرهای قدیمی چیست؟ وقتی یک مرورگر قدیمی با فونت وریبل مواجه شود، چه خواهد شد؟ خوشبختانه، این مشکل هم حل شده است: یک فونت وریبل در مرورگرهای قدیمی مانند یک فونت استاتیک وزن regular عمل می کند، و از وزن معمولی برای تمامی متنهای موجود در یک صفحه وب استفاده میکند.
اما علاوه بر آن یک راهحل آسان و کارآمد هم وجود دارد و آن این است که برای وریبل فونت فونتهای استاتیک معادل را پشتیبان (fall back) کنیم. (برای انجام این کار در رابطه با فونت وریبل دانا یک راهنمای کامل و دقیق تدوین کرده ایم که در بسته فونت دانا موجود است)
تایپوگرافی ریسپانسیو
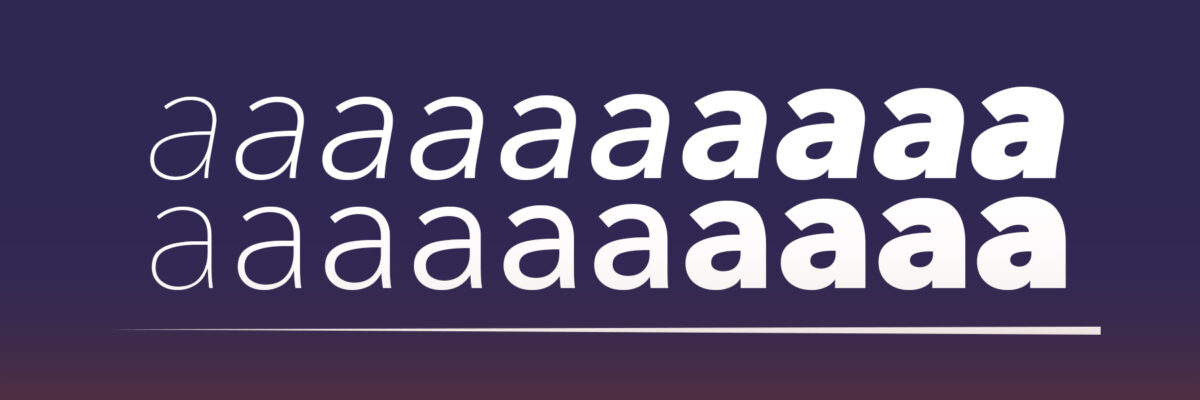
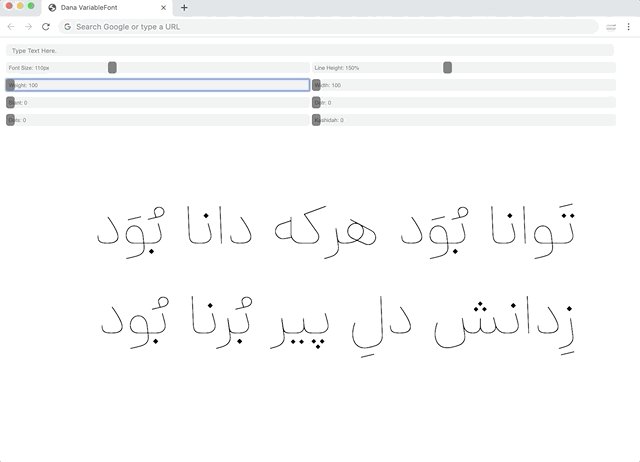
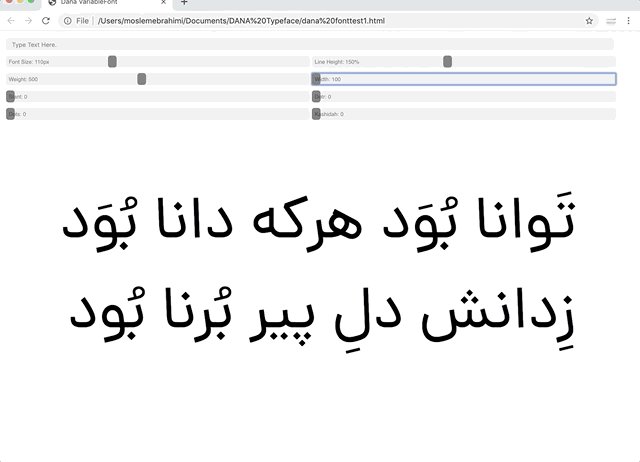
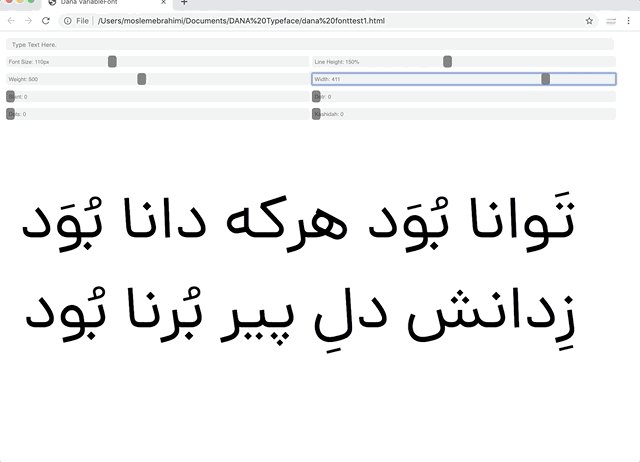
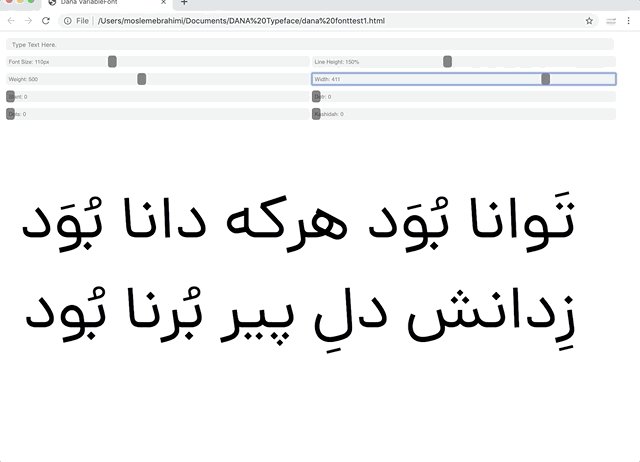
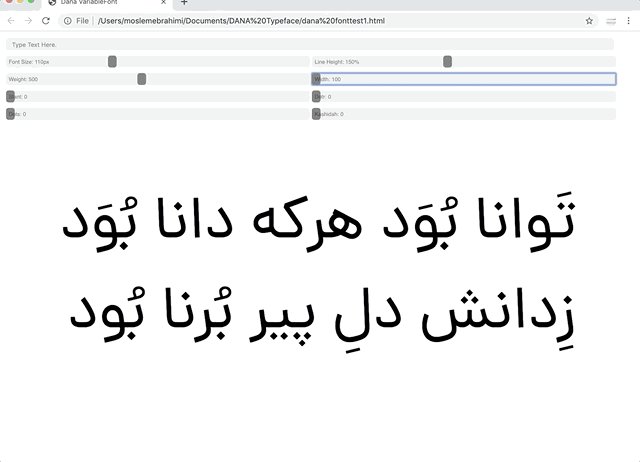
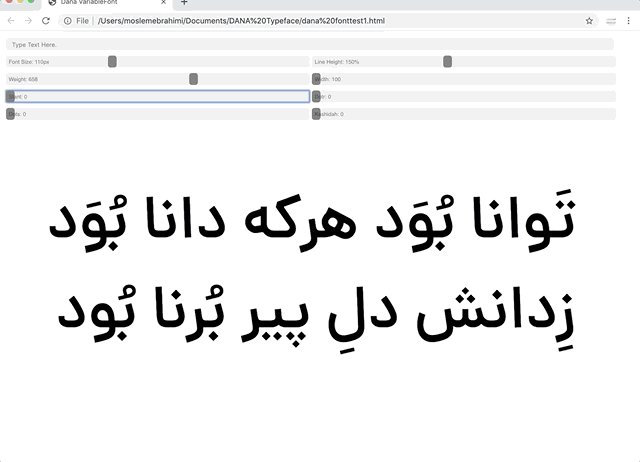
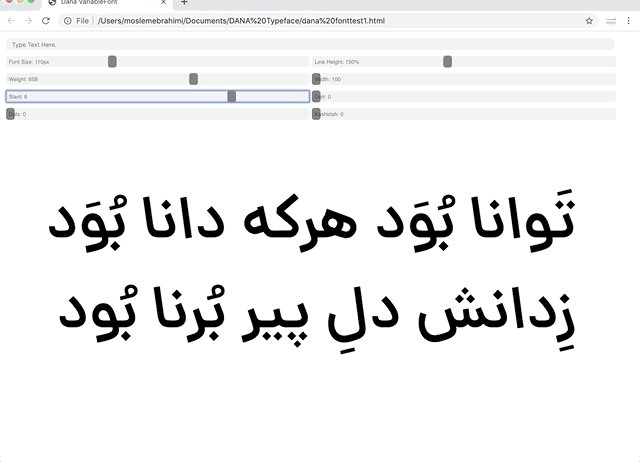
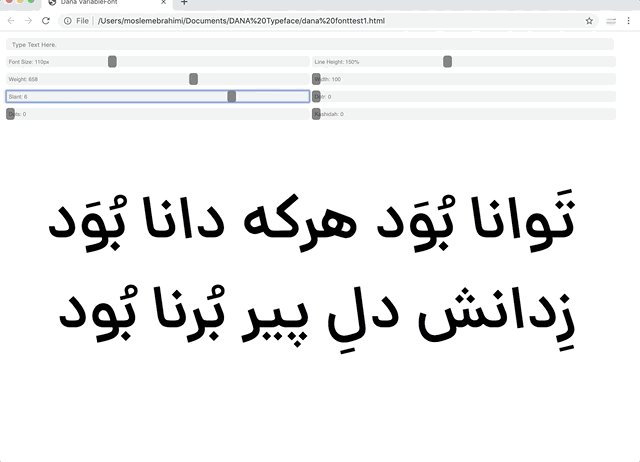
طراحی وب ریسپانسیو تاثیر شگرفی بر نحوهی ساخت وبسایتهای جدید داشت، اکنون با وجود فونتهای وریبل نوشتههای درون وبسایت هم میتواند ریسپانسیو و انعطاف پذیر شود. فونتهای وریبل میتوانند منبسط و یا فشرده شوند نازک و چاق، قد بلند یا قد کوتاه، صاف یا کج و…
و حالا به این فکر کنید که این انعطاف پذیری میتواند با متغیرهای مختلف که از طریق حسگرهای لپتاپ یا موبایل دریافت میشوند هماهنگ شود مانند زاویه دید کاربر، فاصله چشم او از صفحه نمایش، کنتراست نمایشگر، صدا و نور محیط و …
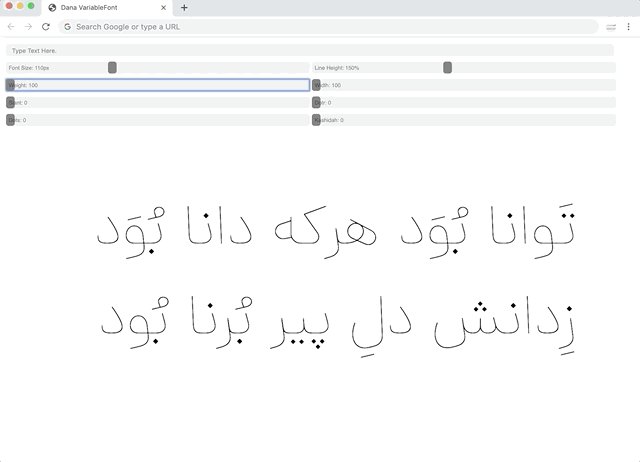
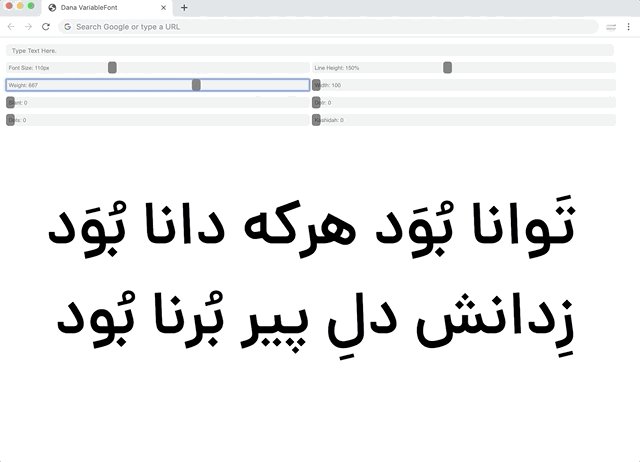
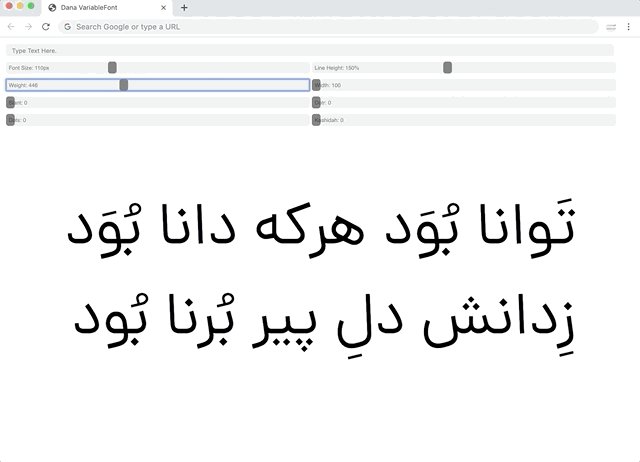
علاوه بر وزن و پهنا، سازندگان فونت می توانند محورهای دیگری را هم وارد فونت نمایند،



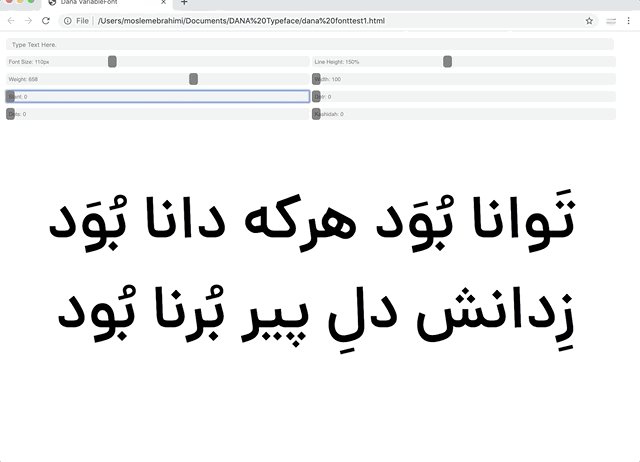
(متغیرهای مختلف در وریبل فونت دانا dana variable font)
این یکی از جالب ترین جنبه های فونت های وریبل می باشد که تاثیرش بر طراحی ریسپانسیو بسیار زیاد است. آینده حقیقتا هیجان انگیز است!
تایپ، وب، و آینده
ارائه ی وریبل فونتها دستاوردی بزرگ در تاریخ تایپ دیجیتال است. فونتها سرانجام خود را با ماهیت انعطاف پذیر صفحات نمایش و فناوری که این صفحات را با محتوی پر میکند، تطابق دادهاند.
مطمئناً بهزودی توسعه دهندگان وب روشهای جدیدی برای ارتباط وریبل فونت ها با ابزارها و قواعد CSS کشف خواهند کرد و این روشهایِ خلاق منجر به تجربههای جدید در تایپوگرافی وب خواهد شد.
امید من اینست که فونتهای استاتیک تک وزن که امروزه از آن استفاده می کنید بزودی بدل به همان چیزی شود که مثلا طراحی جدول (Table layout) برای طراحان وب است. تیبلها هم زمانی به خوبی برای وب کار میکردند اما اکنون تکنیکی برتر جایگزین آن شده است.
برگردانی از مقاله Variable Fonts: the Future of (Web) Type نوشته: روئل نیسکنز
















دیدگاهها
آموزش استفاده در ورد و فتوشاپ و… هم کاش بذارین
« (برای انجام این کار در رابطه با فونت وریبل دانا یک راهنمای کامل و دقیق تدوین کرده ایم که در بسته فونت دانا موجود است) »
در این جمله یک لینک هست که پیام خطای ۴۰۴ میده.
ممنون . اصلاح میکنیم.