
نصب فونت در جوملا با افزونه فونت ایران
راهنمای تصویری نصب فونت ایران سنس در جوملا با افزونه فونت ایران
با استفاده از افزونه جوملا Joomla فونت ایران می توانید فونت های خود را در سایت نصب کنید و در بخش هایی که تمایل دارید اضافه کنید. نگران نباشید نیازی به کدنویسی یا ویرایش کدهای قالب نیست، تنها کافیست مراحل زیر را دنبال کنید:
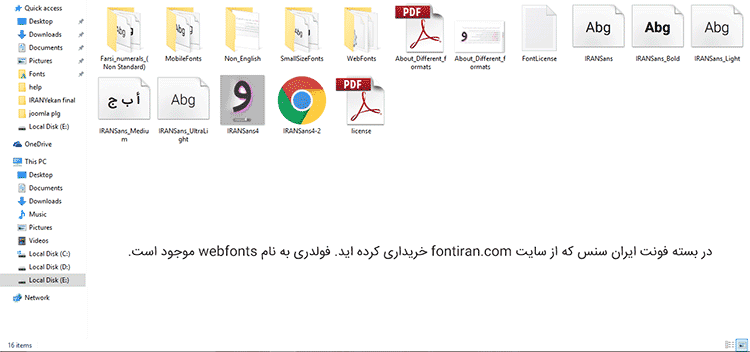
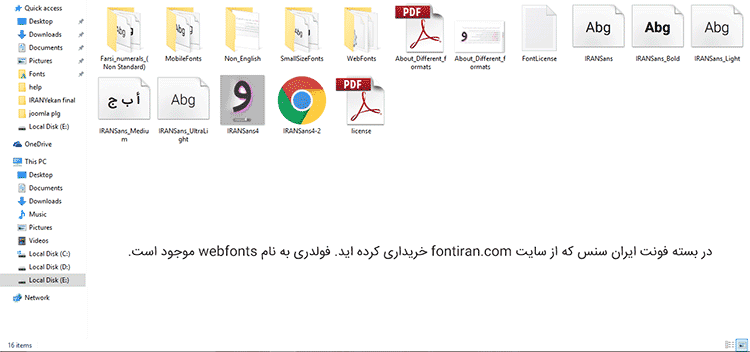
1- در بسته فونت ایران سنس که از سایت fontiran.com خریداری کرده اید. فولدری به نام webfonts موجود است.

2- فولدر webfonts را zip فشرده کنید.

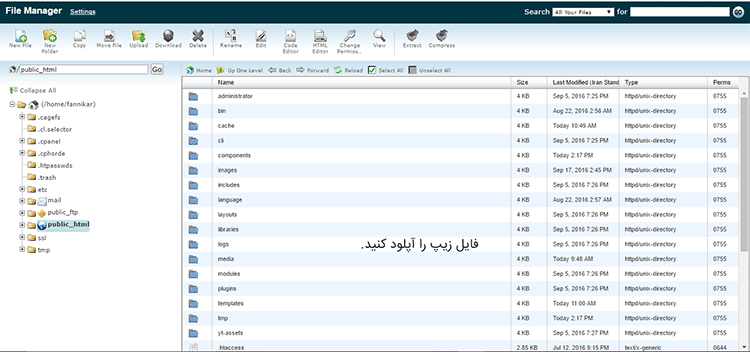
3- فایل زیپ را در هاست خود آپلود کنید.

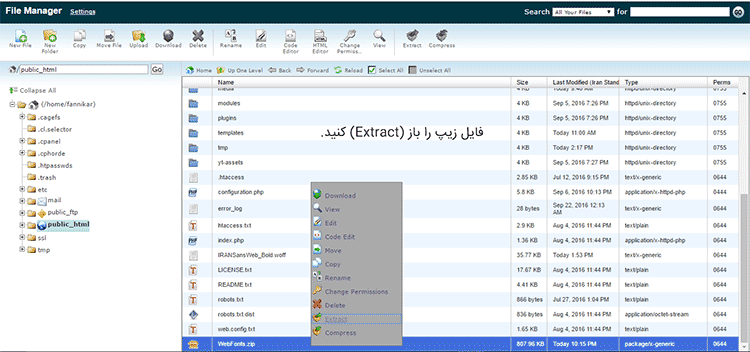
4- فایل زیپ را از حالت فشرده خارج (Extract) کنید.

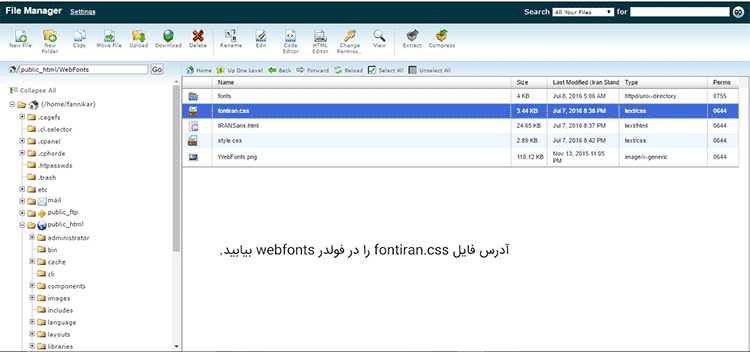
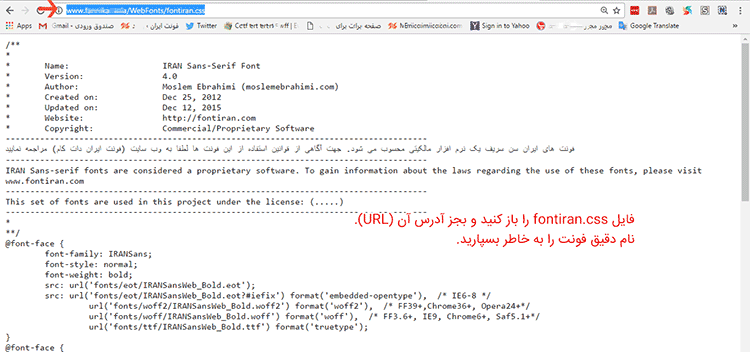
5- آدرس فایل fontiran.css را در فولدر webfonts بیابید.

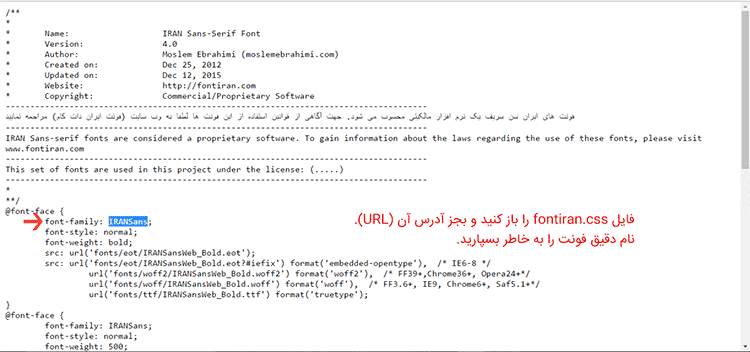
6- فایل fontiran.css را باز کنید و آدرس (URL) آن در سایت خود را به خاطر بسپارید.

7- در فایل fontiran.css به نام فونت دقت کنید. (برای مراحل بعد به آن نیاز داریم)

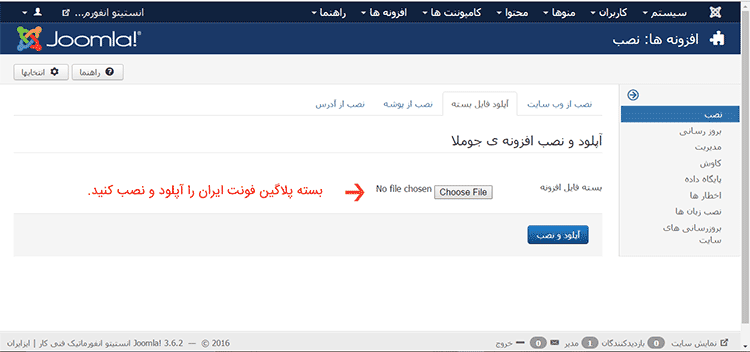
8- حالا وارد جوملا شوید و به قسمت افزونه ها > مدیریت > نصب بروید. در اینجا می توانید بسته افزونه نصب فونت (فونت ایران) را آپلود و نصب کنید.
بسته افزونه را از اینجا دانلود کنید: fontiran-joomla-pakage

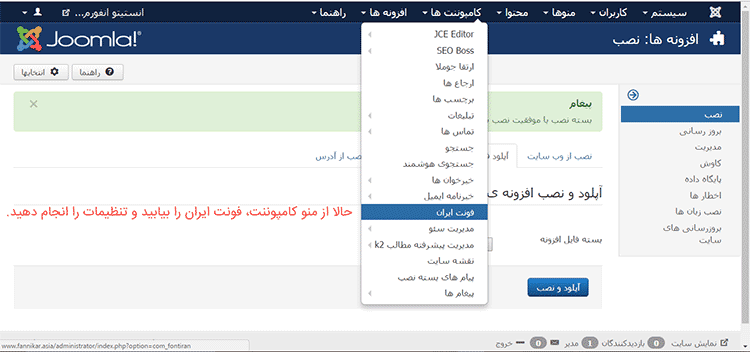
9-حالا از منو کامپوننت، فونت ایران را بیابید و تنظیمات را شروع کنید.

10- حالا باید یک فونت جدید را به افزونه معرفی کنید. پس روی دکمه “جدید” کلیک کنید.

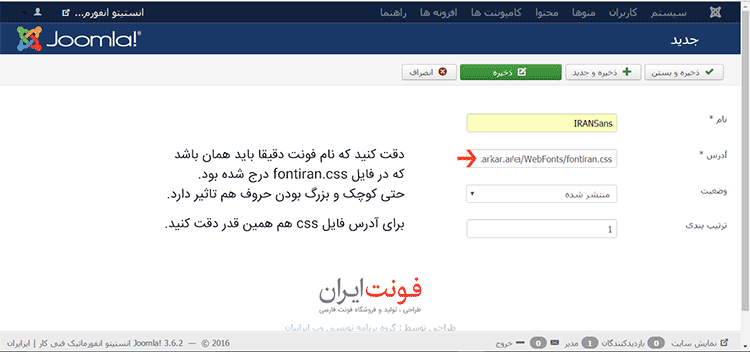
11-بیشترین دقت شما باید در این مرحله باشد تا نام فونت و آدرس فایل fontiran.css را به درستی وارد کنید.

12- دقت کنید که نام فونت دقیقا باید همان باشد که در فایل fontiran.css درج شده بود. حتی کوچک و بزرگ بودن حروف هم تاثیر دارد. برای آدرس فایل css هم به همین میزان دقت کنید. (پیشنهاد میکنیم نام فونت و آدرس فایل css را کپی پیست کنید)

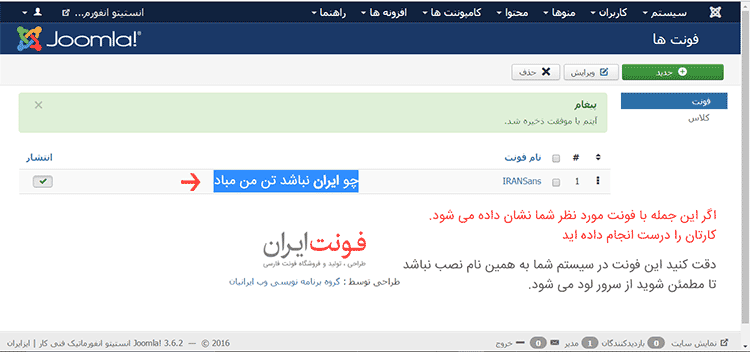
13- اگر این جمله با فونت مورد نظر شما نشان داده می شود. کارتان را درست انجام داده اید.
(دقت کنید اگر این فونت در سیستم شما به همین نام نصب باشد ممکن است با وجود اشتباه بودن آدرس از کامپیوتر شما لود شود پس برای اطمینان فونت را از سیستم خود حذف کنید.)

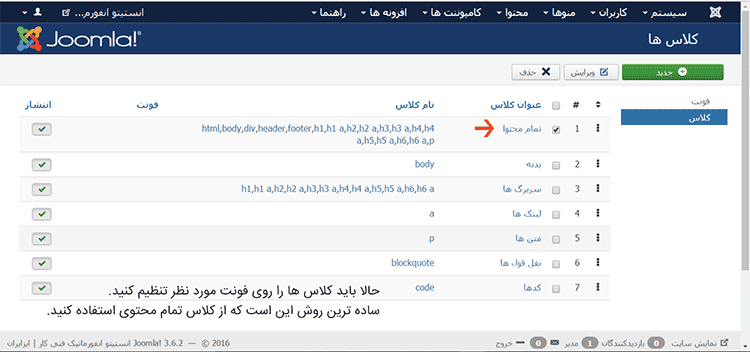
14- حالا باید کلاس ها را روی فونت مورد نظر تنظیم کنید. ساده ترین روش این است که از کلاس تمام محتوی استفاده کنید. اما می توانید هر قسمت را نیز جداگانه تنظیم کنید. مثلا متن مطالب یک فونت خاص باشد و عناوین و لینکها فونت دیگر

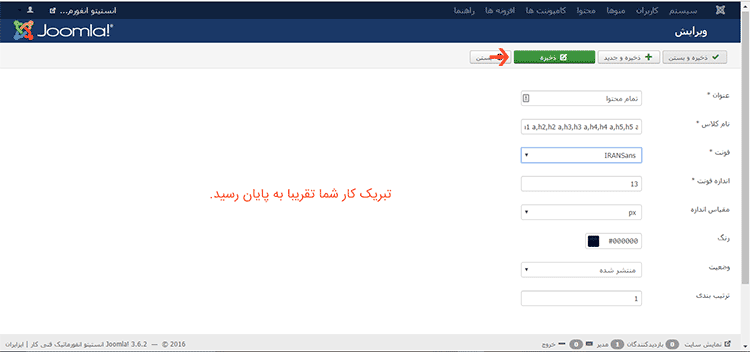
15- تنظیمات را ذخیره کنید. (تبریک مراحل تمام شد و اگر همه چیز درست باشد اکنون فونت سایت جوملایی شما تغییر کرده است)

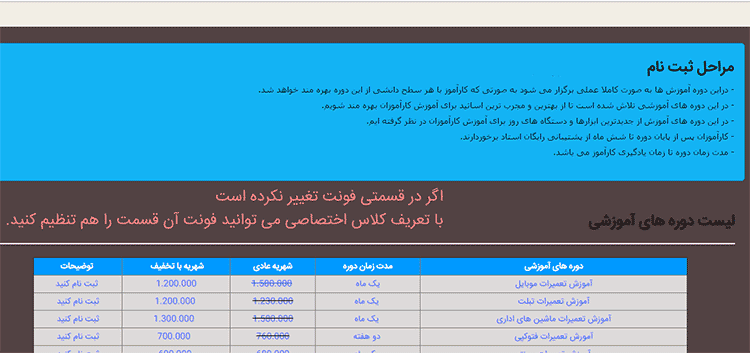
16- اگر در قسمتی فونت تغییر نکرده است با تعریف کلاس اختصاصی می توانید فونت آن قسمت را هم تنظیم کنید. (مثلا تشخیص من این بود که در این قسمت وبسایت به تگ span فونت تاهوما نسبت داده شده است بنا براین کلاسی برای تگ span ایجاد کردم و آن را روی فونت ایران سنس تنظیم کردم)

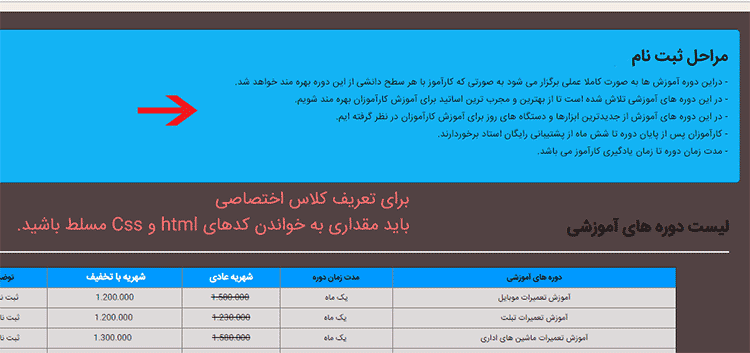
17- برای تعریف کلاس اختصاصی باید مقداری به خواندن کدهای html و Css مسلط باشید.

مشکلات مربوط به افزونه جوملا Joomla فونت ایران را در بخش نظرات همین صفحه مطرح کنید و از تماس با پشتیبانی و ارسال پیام و ایمیل در این زمینه بپرهیزید.
طراحی توسط : گروه برنامه نویسی وب ایرانیان

















دیدگاهها
سلام آیا راهی هست که بشه فونت محیط ادمین جوملا هم تغییر پیدا کنه ؟
سلام.
آیا امکان تغییر فونت محیط ادمین جوملا هم با این پلاگین وجود دارد ؟
خیر این پلاگین برای تغییر فونت قالب است.
سلام وقت بخیر
طبق اموزش همه مراحل انجام شد
ولی اعداد همچنان انگلیسی هست
آموزش استفاده از فونت، بسیار بی کیفیت از لحاظ تصویری و ناکارآمد از لحاظ تکنیکی بود.
برای مثال: در قسمت ششم:
آیا شما نمی دانید که در سی پنل چیزی به نام باز کردن یا اوپن نداریم. دستورات ویوو و ادیت داریم که در هر دوی آنها از روی سرور لینوکسی اجرا می شوند و آن آدرس با آدرسی که شما در تصاویرتان (که اتفاقا بسیار بی کیفیت هست) نشان داده اید متفاوت هستند و همانطور که من استفاده کردم جواب نمی دهد.
راهکار:
بدلیل اینکه فولدر در روت هست می توان گفت برای آدرس دهی فونت در کامپوننت،می توانید دامین خود را در مثال زیر قرار دهید:
http://YOURDOMAIN/WebFonts/css/fontiran.css
چو ایران نباشد تن من مباد