
نصب فونت با افزونه وردپرس فونت ایران (نسخه2)
نصب فونت ایران سنس در وردپرس با افزونه وردپرس فونت ایران
با استفاده از افزونه اختصاصی فونت ایران می توانید فونت های خود را در سایت نصب کنید و در بخش هایی که تمایل دارید اضافه کنید. نگران نباشید نیازی به کدنویسی یا ویرایش کدهای سایت یا پوسته تان نیست، تنها کافیست مراحل زیر را دنبال کنید:
آپلود فولدر webfonts
در شروع لازم است فولدر webfont (یا محتوی آن را) بدون تغییر، در هاست یا سرور خود آپلود کنید.
مهم نیست در کدام آدرس باشد فقط دقت کنید فایل های css و فونتها را بدون تغییر آپلود کنید.
نصب و فعالسازی افزونه فونت ایران
فایل فشرده پلاگین را از لینک روبرو دانلود کنید و پس از بارگذاری، نصب و فعال کنید: fontiranplugin-2

پس از نصب، یک پنل مدیریت در وردپرس شما به نام فونت ایران افزوده خواهد شد.
این افزونه دو بخش دارد:
- افزودن فونت : افزودن فونت های تحت وب بگونه سفارشی
- تنظیم فونت : اعمال فونت های نصب شده بروی سایت
افزودن فونت
در این بخش شما می توانید فونت های جدید نصب کنید و فونت های نصب شما را مدیریت کنید.

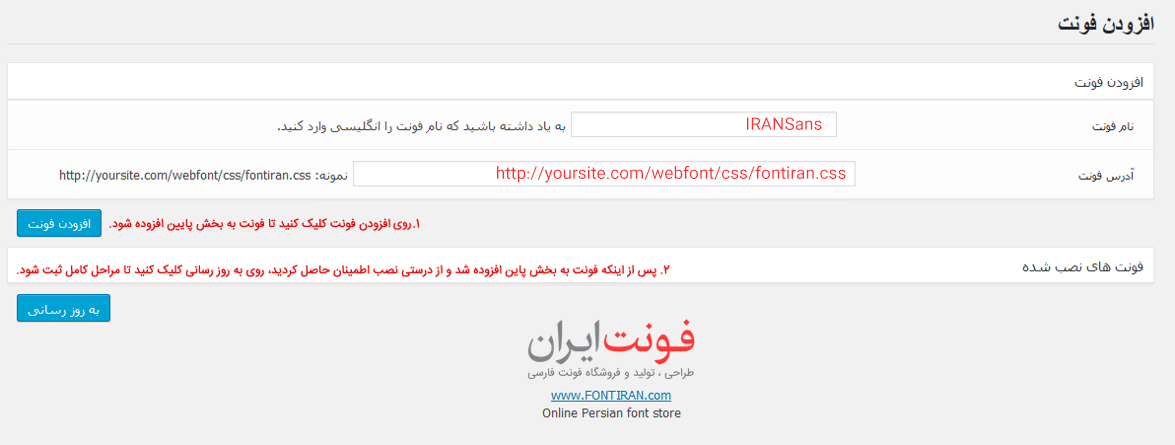
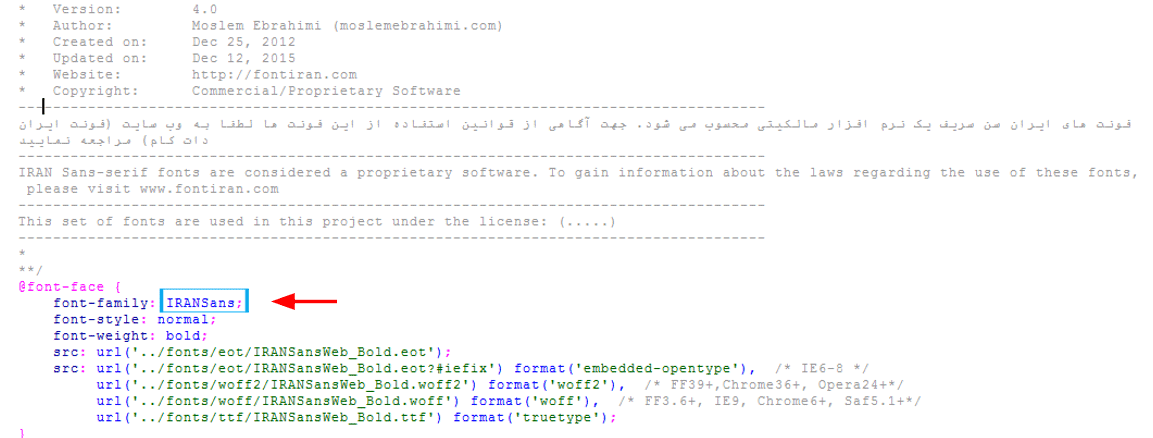
– در فیلد نام فونت، باید نام فونتی که در فایل استایل قالب تعریف کردید را قرار بدهید. به نمونه زیر دقت کنید:

در اینجا نام فونت باید IRANSans وارد شود.
– برای آدرس فونت هم باید آدرس فایل fontiran.css ای که دارای محتوای معرفی کد به صفحات وب است را وارد کنید. تنها کافیست مسیر فایل را پیدا کنید. برای نمونه:
http://yoursite.com/WebFonts/css/fontiran.css
بجای yoursite.com نام دامین خود را وارد کنید.
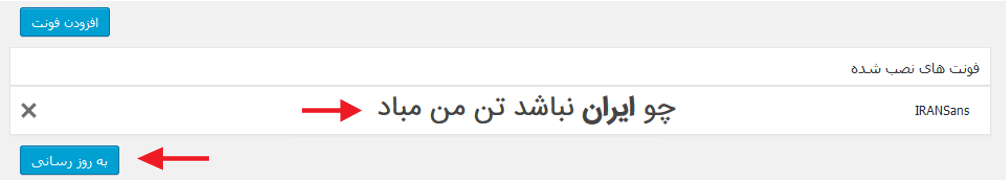
روی گزینه افزودن فونت کلیک کنید تا فونت شما افزوده شود. اگر مسیر آدرس دهی درست باشد، متن پیش فرض با فونت شما نمایش داده می شود.

برای تکمیل مراحل روی به روز رسانی کلیک کنید تا مراحل کامل ثبت شود.
تبریک، فونت نصب و فعال شد.
تنظیمات فونت بروی سایت
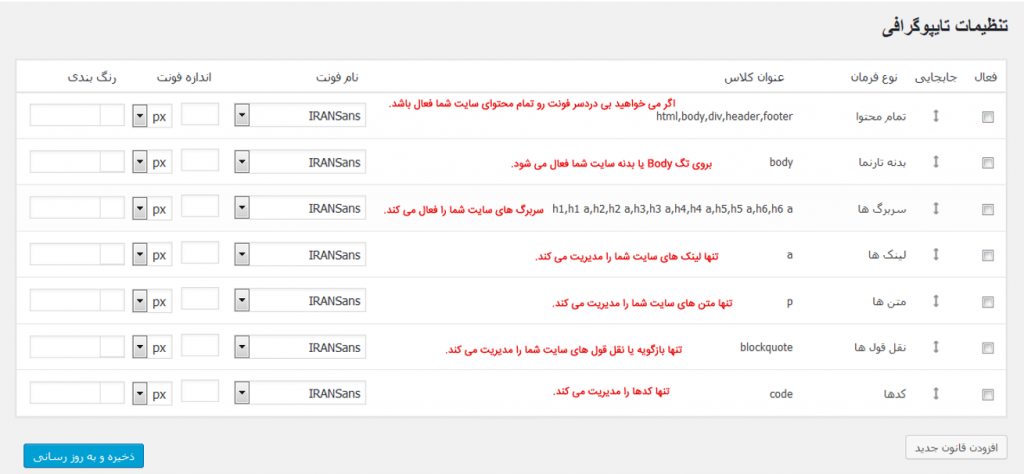
در بخش تنظیم فونت شما می توانید دستورات استایل را بدون کد نویسی اعمال کنید.

نوع فرمان و باقی موارد را به دلخواه تنظیم کنید.
خب بهتر است توضیحاتی درباره این بخش و عملکرد آن داده شود:
به طور پیش فرض چند عنصر اصلی HTML قرار داده شده است که برای فعال کردن آنها تنها کافیست تیک شان را بزنید.
- تمام محتوا : تمام محتوای سایت شما را تحت تاثیر خود قرار می دهد. (اگر از این فرمان استفاده کنید دیگر نیازی به فعال کردن دیگر فرمان ها نیست)
- بدنه تارنما : تمام عناصر کلاس body را تحت تاثیر خود قرار می دهد.
- سربرگ ها : برای تغییر تگ های h
- لینک ها : تغییر تگ های a
- متن ها : تغییر متن های سایت شما
- نقل قول ها : اگر از نقل قول ها استفاده می کنید، این بخش می تواند برایتان کاربردی باشد.
- کدها : تغییر تگ code. اگر در تارنمای خود از کدها استفاده می کنید و تمایل دارید که از فونت انگلیسی برای نمایش آنها استفاده کنید و با نصب و اعمال دستور این افزونه فونت های آن تغییر کرده است؛ می توانید با این دستور به نتیجه برسید.
- کلاس های سفارشی: این بخش برای کسانی است که می خواهند بگونه جز به جز یا بخش کوچکی از تارنمای خود را تحت تاثیر فونت قرار دهند. یا فونت مورد نظر را بروی بخش ها پیاده سازی کرده اند و می خواهند تنها یک بخش با فونت دیگری اجرا شود که می توانند با وارد کردن کلاس مورد نظر و رعایت الویت استایل از این گزینه استفاده کنند.
– عنوان کلاس : نشان می دهد که کدام کلاس ها استفاده خواهند شد.
– نام فونت : نام فونت هایی که نصب و فعال کرده اید در این بخش نمایش داده می شوند و می توانید گزینش کنید.
– اندازه فونت : این بخش جهت جلوگیری از بهم ریختگی تارنمای شما تنها بروی کلاس های سفارشی تنظیم شده است.
– رنگ بندی: با این گزینه می توانید رنگ مورد نظر را ویرایش کنید.
– استایل های سفارشی : این بخش برای اشخاصی است که بگونه حرفه ای تر می خواهند نمایش فونت های خود را مدیریت کنند.

حالت استفاده از کلاس های سفارشی. (می توانید بی نهایت کلاس سفارشی ایجاد کنید)
توجه! پس از تمامی تغییرات بروی گزینه ذخیره و به روز رسانی کلیک کنید تا تنظیمات شما ذخیره شود.
شادباش می گویم، نصب فونت انجام شد. هم اکنون می توانید با مشاهده وبسایت خود از فونت دلخواه خود لذت ببرید 🙂
این افزونه توسط فونت ایران ساخته شده است.

















دیدگاهها
منم همین مشکل رو دارم ؟
”
با سلام ،
من به خوبی و بدون هیچ مشکلی ازٌ نسخه پیشین افزٌونه استفاده میکردم، ولی با آٍپدیت به نسخه 2 ، فونت قالب من به هم ریخت و امکان استفاده ازٌ افزٌونه را نیزٌ ندارم ، وقتی به تنظیمات افزٌونه مراجعه میکنم ، جزٌ یک صفحه سفید چیزٌ دیگری برای بنده قابل نمایش نیست. لطفا نسبت ره فع نقص یا راهنمای اقدام بفرمائید.
”
+ اینم اضافه شد :
”
Warning: include_once(/home/bardiari/public_html/wp-content/plugins/fontiran/inc/class-manager-fonts.php): failed to open stream: No such file or directory in /home/bardiari/public_html/wp-content/plugins/fontiran/fontiran.php on line 66
Warning: include_once(): Failed opening ‘/home/bardiari/public_html/wp-content/plugins/fontiran/inc/class-manager-fonts.php’ for inclusion (include_path=’.:/opt/cpanel/ea-php56/root/usr/share/pear’) in /home/bardiari/public_html/wp-content/plugins/fontiran/fontiran.php on line 66
”
—————–
لطفا همون افزونه قبلی رو بذارید بدون مشکل داشت کار میکرد…
با سلام ،
من به خوبی و بدون هیچ مشکلی از نسخه پیشین افزونه استفاده میکردم، ولی با آپدیت به نسخه 2 ، فونت قالب من به هم ریخت و امکان استفاده از افزونه را نیز ندارم ، وقتی به تنظیمات افزونه مراجعه میکنم ، جز یک صفحه سفید چیز دیگری برای بنده قابل نمایش نیست. لطفا نسبت ره فع نقص یا راهنمای اقدام بفرمائید.
مشکل مشترک برای بنده هم
دوستان، مشکل ارور یا صفحه سفید مربوط به اپدیت افزونه است که یکسری از فایل های جدید افزونه در سایت وردپرس قرار نگرفته بود. این مشکل برطرف شده است.
از اختلال به وجود آمده پوزش می خواهم
با سلام این افزونه را نصب کردیم به خوبی کار می کنه فقط الان اگر بخوام همه چیز بهحالت قبل برگرده چیکارکنم ؟
با سلام, بعد از آپلود فایل webfonts وقتی “افزودن فونت” رو می زنم می گه قبلا یک فونت با این نام ثبت شده:
Web Font – یک فونت با این نام ثبت شده است!
و جمله ” چو ایران نباشد تن من مباد ” رو بدون فونت ایران سنس نشون می ده. باید چی کار کنم که فونت درست نصب شه و فونت سایت تغییر کنه؟