
نصب فونت با افزونه وردپرس فونت ایران (نسخه2)
نصب فونت ایران سنس در وردپرس با افزونه وردپرس فونت ایران
با استفاده از افزونه اختصاصی فونت ایران می توانید فونت های خود را در سایت نصب کنید و در بخش هایی که تمایل دارید اضافه کنید. نگران نباشید نیازی به کدنویسی یا ویرایش کدهای سایت یا پوسته تان نیست، تنها کافیست مراحل زیر را دنبال کنید:
آپلود فولدر webfonts
در شروع لازم است فولدر webfont (یا محتوی آن را) بدون تغییر، در هاست یا سرور خود آپلود کنید.
مهم نیست در کدام آدرس باشد فقط دقت کنید فایل های css و فونتها را بدون تغییر آپلود کنید.
نصب و فعالسازی افزونه فونت ایران
فایل فشرده پلاگین را از لینک روبرو دانلود کنید و پس از بارگذاری، نصب و فعال کنید: fontiranplugin-2

پس از نصب، یک پنل مدیریت در وردپرس شما به نام فونت ایران افزوده خواهد شد.
این افزونه دو بخش دارد:
- افزودن فونت : افزودن فونت های تحت وب بگونه سفارشی
- تنظیم فونت : اعمال فونت های نصب شده بروی سایت
افزودن فونت
در این بخش شما می توانید فونت های جدید نصب کنید و فونت های نصب شما را مدیریت کنید.

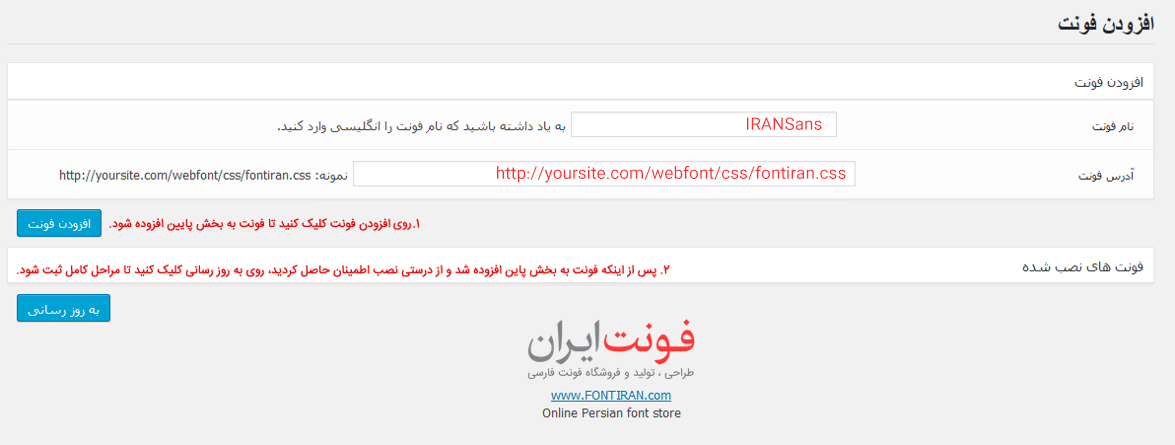
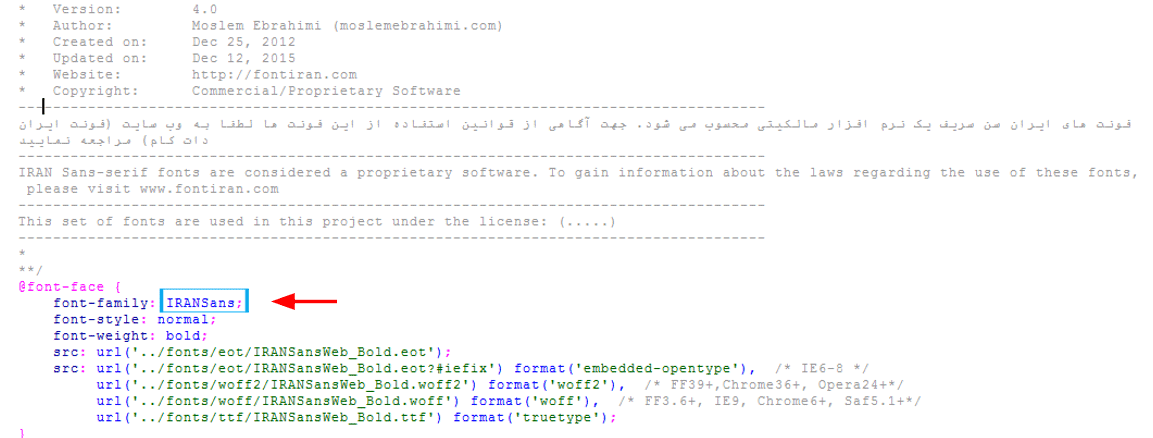
– در فیلد نام فونت، باید نام فونتی که در فایل استایل قالب تعریف کردید را قرار بدهید. به نمونه زیر دقت کنید:

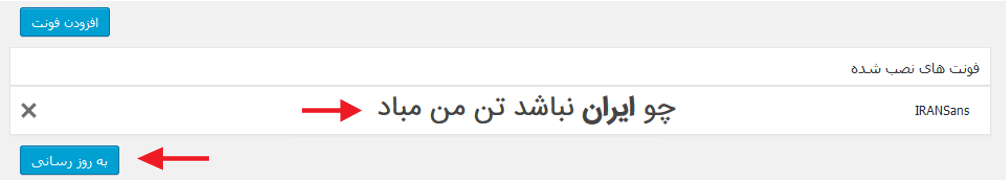
در اینجا نام فونت باید IRANSans وارد شود.
– برای آدرس فونت هم باید آدرس فایل fontiran.css ای که دارای محتوای معرفی کد به صفحات وب است را وارد کنید. تنها کافیست مسیر فایل را پیدا کنید. برای نمونه:
http://yoursite.com/WebFonts/css/fontiran.css
بجای yoursite.com نام دامین خود را وارد کنید.
روی گزینه افزودن فونت کلیک کنید تا فونت شما افزوده شود. اگر مسیر آدرس دهی درست باشد، متن پیش فرض با فونت شما نمایش داده می شود.

برای تکمیل مراحل روی به روز رسانی کلیک کنید تا مراحل کامل ثبت شود.
تبریک، فونت نصب و فعال شد.
تنظیمات فونت بروی سایت
در بخش تنظیم فونت شما می توانید دستورات استایل را بدون کد نویسی اعمال کنید.

نوع فرمان و باقی موارد را به دلخواه تنظیم کنید.
خب بهتر است توضیحاتی درباره این بخش و عملکرد آن داده شود:
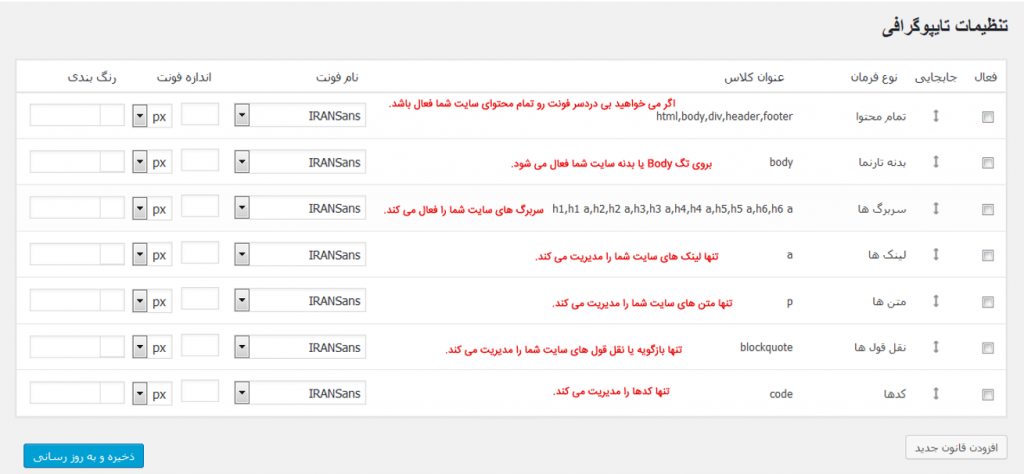
به طور پیش فرض چند عنصر اصلی HTML قرار داده شده است که برای فعال کردن آنها تنها کافیست تیک شان را بزنید.
- تمام محتوا : تمام محتوای سایت شما را تحت تاثیر خود قرار می دهد. (اگر از این فرمان استفاده کنید دیگر نیازی به فعال کردن دیگر فرمان ها نیست)
- بدنه تارنما : تمام عناصر کلاس body را تحت تاثیر خود قرار می دهد.
- سربرگ ها : برای تغییر تگ های h
- لینک ها : تغییر تگ های a
- متن ها : تغییر متن های سایت شما
- نقل قول ها : اگر از نقل قول ها استفاده می کنید، این بخش می تواند برایتان کاربردی باشد.
- کدها : تغییر تگ code. اگر در تارنمای خود از کدها استفاده می کنید و تمایل دارید که از فونت انگلیسی برای نمایش آنها استفاده کنید و با نصب و اعمال دستور این افزونه فونت های آن تغییر کرده است؛ می توانید با این دستور به نتیجه برسید.
- کلاس های سفارشی: این بخش برای کسانی است که می خواهند بگونه جز به جز یا بخش کوچکی از تارنمای خود را تحت تاثیر فونت قرار دهند. یا فونت مورد نظر را بروی بخش ها پیاده سازی کرده اند و می خواهند تنها یک بخش با فونت دیگری اجرا شود که می توانند با وارد کردن کلاس مورد نظر و رعایت الویت استایل از این گزینه استفاده کنند.
– عنوان کلاس : نشان می دهد که کدام کلاس ها استفاده خواهند شد.
– نام فونت : نام فونت هایی که نصب و فعال کرده اید در این بخش نمایش داده می شوند و می توانید گزینش کنید.
– اندازه فونت : این بخش جهت جلوگیری از بهم ریختگی تارنمای شما تنها بروی کلاس های سفارشی تنظیم شده است.
– رنگ بندی: با این گزینه می توانید رنگ مورد نظر را ویرایش کنید.
– استایل های سفارشی : این بخش برای اشخاصی است که بگونه حرفه ای تر می خواهند نمایش فونت های خود را مدیریت کنند.

حالت استفاده از کلاس های سفارشی. (می توانید بی نهایت کلاس سفارشی ایجاد کنید)
توجه! پس از تمامی تغییرات بروی گزینه ذخیره و به روز رسانی کلیک کنید تا تنظیمات شما ذخیره شود.
شادباش می گویم، نصب فونت انجام شد. هم اکنون می توانید با مشاهده وبسایت خود از فونت دلخواه خود لذت ببرید 🙂
این افزونه توسط فونت ایران ساخته شده است.

















دیدگاهها
منم با این افزونه کارمو راه انداختم
البته اگر با کد نویسی فونت رو تغییر بدیم بهتره
چون افزونه منابع رو مصرف میکنه
با سلام
۱- این افزونه ۷ ماه است که آپدیت نشده. آیا بروزرسانیهایی که فرمودید در آن اعمال شده؟
۲- من کارآیی این افزونه را نفهمیدم. من دولوپر هستم و دنبال افزونهای میگشتم که کاربر بتواند از طریق آن فونتهای فارسی را به آسانی نصب کند. اما کارکرد این افزونه به گونهای است که هم نیاز به دسترسی به هاست دارد و هم ویرایش css باید انجام گیرد. یعنی تمام کارهایی که به شکل دستی برای نصب فونت نیاز هست. تنها کار اضافی تسهیل در تغییرات استایل از قبیل اندازه فونت و .. برای بخشهای مختلف است. اگر میشد نصب فونت به شکل خودکار از طریق خود افزونه (نوشتن روی فایل) انجام گیرد بسیار عالی بود
با تشکر
1- بزودی آپدیت خواهیم داد.
2- این افزونه نیازی به ویرایش css ندارد. فقط آپلود فولدر وبفونت ها لازم است.
با درود،
به روز رسانی در حال انجام است، تغییرات این نسخه:
* 1. بهینه سازی کامل
* 2. بارگذاری و نصب هوشمند فونت
* 3.نصب فونت دلخواه بروی پنل ادمین
4. اعمال فونت دلخواه بروی یک المان مشخص بصورت کلی و جزئی بدون کدنویسی
این افزونه عاااااااااااااااااالیه دمتون گرم امکاناتش و بیشتر کنید مثل اب خوردن نصب شه :))))))
درود بر شما،
در حال به روز رسانی هستم، امکاناتی که در نظر گرفته شده است تمام کاربران در هر سطحی را پاسخگو خواهد بود. به امید خدا اگر مشکلی پیش نیاید یک پلاگین جهانی خواهیم داشت.
باسلام و خسته نباشید.
من افزونه رو نصب کردم و فونت ایران سنس رو هم دارم ولی اون لینکی که گفتید رو چطوری بدست بیارم؟؟
لطفا راهنمایی کنید.
یا اگه میتونید بیاید یوزر و پسورد بدم خودتون برام تنظیم کنید.
باتشکر
منتظر پاسخ تان هستم.
درود بر شما،
در شروع لازٌم است فولدر webfont (یا محتوی آٍن را) بدون تغییر، در هاست یا سرور خود آٍپلود کنید. مهم نیست در کدام آٍدرس باشد فقط دقت کنید فایل های css و فونتها را بدون تغییر آٍپلود کنید. پس از اپلود آدرس فایل style را همانند آموزش باید قرار دهید.
به زودی بخش های جدیدی به افزونه اضافه خواهد شد. بارگذاری فونت ها در پنل وردپرس و …