
فارسی کردن اعداد انگلیسی در وب سایت
مشکلات اعداد فارسی در وب
یکی از مشکلات رایجی که اخیرا برنامه نویس ها و طراحان با آن درگیر هستند. مشکل فارسی سازی اعداد در وبسایت ، اپلیکیشن و برنامههای حروفچینی و گرافیکی است.
در این مقاله قصد داریم توضیح دهیم مشکل تایپ اعداد چیست و چگونه میتوان آن را حل کرد.
مشکل چیست؟
- کیبوردهای پیشفرض ویندوز و دیگر سیستم عاملها در محیط وب و موبایل اعداد را فارسی تایپ نمیکنند. بنابراین ممکن است همیشه در وب یا نرم افزار با مقدار زیادی عدد روبرو باشیم که از ابتدا انگلیسی تایپ شدهاند. (مقدار زیادی از این نوشتهها توسط کاربران تولید شده است و ما کنترلی روی نحوه تایپ آنها نداریم مانند کامنتها، تالارهای گفتگو و شبکههای اجتماعی)
- برخی اعداد توسط برنامه و یا سرور به صورت انگلیسی تولید میشوند و کنترل آنها در دست ما نیست مثل ساعت، تاریخ و یا دفعات بازدید و …
- رواج فونتهای با اعداد تمام فارسی تشخیص انگلیسی یا فارسی بودن اعداد را با مشکل مواجه کرده است.
چرا بعضی فونتها اعداد فارسی را فارسی نشان می دهند و بعضی انگلیسی؟!
مشکل از سال ها قبل شروع شد. زمانی که تایپ فارسی در محیط کامپیوتر اولین قدم های خودش را برمیداشت و کم کم حروفچینی کامپیوتری جایگزین روش های قدیمی چاپ شده بود.
در همان زمان بود که بعضی شرکت های ایرانی خواستند حروف تایپی موجود در صنعت نشر و چاپ ایران را به فونت تبدیل کنند و چون در آن زمان هم (خیلی جدی تر از الان) مشکل کیبورد فارسی وجود داشت. هنگام تایپ فارسی، عددها انگلیسی بودند و حتی بعضی حروف، عربی تایپ میشدند. این بود که راه حل جالبی به ذهنشان رسید!
راه حل این بود که در فونت های تولید شده، شکل گرافیکی اعداد انگلیسی را به شکل فارسی تغییر دهند.
(و البته چند تغییر دیگر مثلا به جای«ي» و «ك» عربی ، «ی» و «ک» فارسی قرار دادند.)
در ظاهر این هکِ ساده به خوبی کار میکند و موقع تایپ برای همیشه از دست اعداد انگلیسی و حروف عربی راحت خواهیم شد.
این راه حل برای فارسی نویسی در حوزه چاپ به خوبی عمل می کرد تا زمانی که فارسی نویسی در محیط وب و نرم افزار به صورت جدی مطرح شد.
اینجا بود که دوباره آن اعداد انگلیسی و حروف عربی مزاحم پیدایشان شد. آن هم مثلا وقتی که حروفچین روزنامه مطلبی را با فونت میترا یا نازنین تایپ کرده بود و حالا قرار بود این مطلب روی وب سایت نشریه با فونت تاهوما دیده بشود!
بنابراین ما در حین کار با فونتهای فارسی رایج با دو دسته فونت مواجه هستیم:
۱- فونتهای عادی که اعداد فارسی را فارسی و اعداد انگلیسی را انگلیسی نشان میدهند. (مثل Tahoma و Arial)
۲- فونت های با اعداد تمام فارسی (هک شده) که کلا همه اعداد (چه فارسی و چه انگلیسی) را فارسی نشان میدهند. (مثل Byekan )
استفاده از فونت با اعداد تمام فارسی چه مشکلیهایی ایجاد می کند؟
۱- مشخص ترین مشکل فونتهای با اعداد تمام فارسی (هک شده) این است که نمیتوان با آن اعداد انگلیسی را تایپ کرد. مثلا مجبوریم بنویسیم: ۳DMAX
تایپ ایمیل یا آدرس سایتی که حاوی عدد باشد هم با این فونت ها خیلی بدشکل خواهد شد. مثلا: www.۹۸ia.com
۲- هنگام جستجو در مطالب سایت یا نرم افزار مشکلاتی ایجاد خواهد شد.
۳- ممکن است در برخی محاسبات مشکل ایجاد شود.
۴- با عوض شدن احتمالی فونت در مرورگرهایی که فونت ما را پشتیبانی نمیکنند مشکلات نمایان خواهد شد.
کاربرد فونتهای با اعداد تمام فارسی:
با وجود تمام مشکلاتی که برای اعداد تمام فارسی ذکر شد مجموعه فونتهای فونتایران (مانند ایرانسنس ، ایران یکان ، ایران شارپ و …) حاوی فونتهای با اعداد تمام فارسی هستند.
استفاده از فونتهای با اعداد تمام فارسی اگر با آگاهی از چگونگی عملکرد باشد انتخاب اشتباهی نیست و در واقع سادهترین روش برای فارسی کردن اعداد است اما لازم است به مشکلات احتمالی آن کاملا آگاه باشید.
راه حلهای استاندارد فارسی کردن اعداد انگلیسی چیست؟
1- فارسی وارد کردن اعداد از ابتدا
بهترین راه حل این است که از فونت استاندارد استفاده کنیم و برای تایپ اعداد به فارسی از کیبورد استاندارد فارسی استفاده کنیم. در ویندوز ۸ و یا بالاتر این کیبورد، با نا Persian(Standard)Keyboard در لیست کیبوردهای ویندوز وجود دارد. همچنین می توانید از این آدرس آن را دانلود و نصب کنید.
۲- فارسی کردن اعداد انگلیسی با کدنویسی
اما اگر اعداد از اول فارسی ایجاد نشده باشد مجبوریم اعداد انگلیسی را با فارسی جایگزین کنیم برای اینکار چندین راه با مزایا و معایب مختلف وجود دارد:
1- با توابع زبان های سمت سرور نظیر PHP : اگر برنامه نویس باشید قطعا میدانید که میشود توسط برخی توابع ، عبارات مورد نظر را با عبارت دلخواه دیگر جایگزین کرد . شما میتوانید توسط این توابع مانند تابع str_replace در زبان php آرایه ای از اعداد 0 تا 10 انگلیسی را با آرایهای از اعداد 0 تا 9 فارسی جایگزین کنید . البته این تنها یکی از روش هایی بود که مارا به هدفمان میرساند .
برای مثال اگه ما : عدد 256 را برای $English_Number وارد کنیم خروجی $Persian_Number به صورت ۲۵۶ خواهد بود :
$Persian_Number = str_replace(
array('0','1','2','3','4','5','6','7','8','9'),
array('۰','۱','۲','۳','۴','۵','۶','۷','۸','۹'),
$English_Number
);
فارسی کردن اعداد انگلیسی در وردپرس
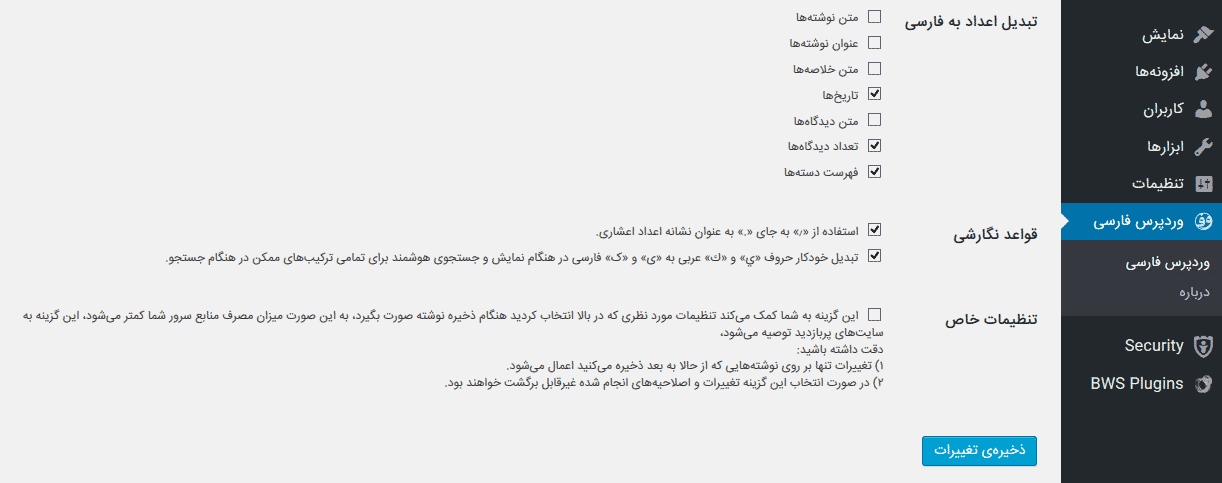
اگر سایتتان وردپرسی است و از یکی از افزونههای ParsiDate یا wp-jalali استفاده میکنید. به راحتی میتوانید از بخش تنظیمات افزونه اعدادِ مربوط به تاریخ، مطالب، بخش نظرات و جاهای دیگر وبسایتتان را فارسی کنید.

برای فارسی کردن باقی بخش ها هم میتوانید مستندات افزونه را مشاهده کنید توابعی برای فارسی سازی باقی بخشها وجود دارد.
البته مشکل این است که فارسی سازی توسط این افزونه از طریق توابع PHP و سمت سرور انجام میشود . به همین خاطر پیشنهاد ما فارسی سازی سمت کلاینت است تا از بار سرور کاسته شود . در ادامه برخی از همین روش ها ذکر شده .
2- جی کوئری: راهحل دیگر فارسی سازی اعداد، جی کوئری است . مزیت این روش این است که علاوه بر اینکه میتوان کل اعداد صفحه را فارسی کرد ، میتوان انتخاب کرد کخ فقط برخی از کلاس ها ، آیدی ها ، تگ ها و … فارسی شود و به بقیه اعداد کاری نداشته باشد .
کد زیر را قبل از بسته شدن تگ </body> قرار دهید:
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="persianumber.js"></script>
فایل persianumber.js را دریافت و لینک آن را بسته به وبسایتتان اصلاح کنید.
برای تبدیل اعداد به فارسی از کد زیر استفاده کنید:
<script type="text/javascript">
$(document).ready(function(){
$('.demo').persiaNumber();
});
</script>
و برای اعداد عربی از کد زیر استفاده کنید:
<script type="text/javascript">
$(document).ready(function(){
$('.demo').persiaNumber('ar');
});
در کدهای بالا demo class بخشی است که میخواهید اعداد آن فارسی شود ولی اگه بخواهید کل اعداد فارسی شود میتوانید بجای .demo از ستاره * استفاده کنید .
برای مثال،کدهای بالا اعداد زیر را فارسی و یا عربی میکند (بسته به چیزی که در بخش قبل تعیین کردید):
<div class="demo"> 123456789 </div>
اما این روش نیز علاوه بر مزیت هایی که دارد ، دارای این مشکل است که به فراخونی کتابخانه JQuery نیاز دارد و این مسئله میتواند واقعا مشکل ساز شود. چون ممکن است شما در برنامه خود اصلا نیاز به فراخونی جیکوئری نداشته باشید یا از ورژن های دیگه آن بخواهید استفاده کنید که ممکن است موجب تداخل شود.
3-جاوا اسکریپت: اگر به هر دلیلی نخواستید از روش دوم هم استفاده کنید میتوانید از جاوا اسکریپت استفاده کنید که کدهای آن را در زیر مشاهده میکنید. ولی این روش هم معایبی دارد:
- این کداستایلها و جاوا اسکریپتهای اینلاین را فارسی میکند و کارشان را مختل خواهد کرد برای مثال اعداد رنگ هارا فارسی خواهد کرد. مشکلی که در کدهای جیکوئری وجود نداشت.
کد جاوااسکریپت برای فارسی سازی همهی اعداد:
String.prototype.toPersianDigit = function (a) { return this.replace(/\d+/g, function (digit) { var enDigitArr = [], peDigitArr = []; for (var i = 0; i < digit.length; i++) { enDigitArr.push(digit.charCodeAt(i)); } for (var j = 0; j < enDigitArr.length; j++) { peDigitArr.push(String.fromCharCode(enDigitArr[j] + ((!!a && a == true) ? 1584 : 1728))); } return peDigitArr.join(''); }); }; function TraceNodes(Node) { if (Node.nodeType == 3) //TextNode Node.nodeValue = Node.nodeValue.toPersianDigit(); else for (var i = 0; i < Node.childNodes.length; i++) TraceNodes(Node.childNodes[i]); } TraceNodes(document);
اگر می خواهید بعضی قسمت ها فارسی سازی نشود از کد زیر استفاه کنید:
function getParentLang(node) { var defaultLang = 'fa'; var currLang = null; while(currLang === null && node.parentNode) { if (node.getAttribute && node.getAttribute('lang')) { currLang = node.getAttribute('lang'); } node = node.parentNode; } return currLang || defaultLang; } function TraceNodes(e) { if (e.nodeType == 3 && getParentLang(e) === 'fa' /* Persian */) { e.nodeValue = e.nodeValue.toPersianDigit(); } else { for (var t = 0; t < e.childNodes.length; t++) { TraceNodes(e.childNodes[t]); } } } String.prototype.toPersianDigit = function(e) { return this.replace(/\d+/g, function(t) { var n = [], r = []; for (var i = 0; i < t.length; i++) { n.push(t.charCodeAt(i)) } for (var s = 0; s < n.length; s++) { r.push(String.fromCharCode(n[s] + (!!e && e == true ? 1584 : 1728))) } return r.join("") }) }; TraceNodes(document);
راه حل جلوگیری از فارسی شدن اعداد در درون کدهای یک قسمت هم این است که از المنت lang در کد html استفاده کنید. برای مثال:
<div lang="en"></div>
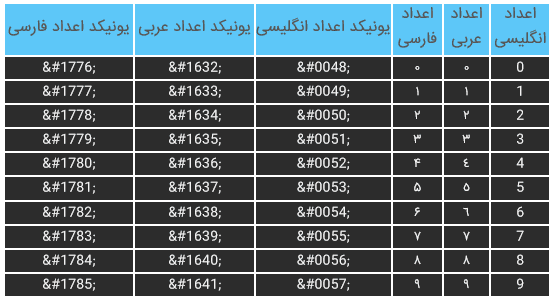
تفاوت یونیکد اعداد
در این مقاله به روشهای فارسی ساز اعداد پرداختیم ولی جا دارد این نکته را هم ذکر کنیم که کلا اعداد فارسی، انگلیسی و عربی یونیکدهای متفاوتی دارند و در اساس با هم فرق میکنند . مثلا اگر هنگام خرید یک محصول اعداد را فارسی و بار دیگه انگیسی وارد کنید و زمانی که به درگاه بانک منتقل شدید متوجه میشید که اساسا هنگام ورود اعداد فارسی با مشکل مواجه میشید.همینطور افیست در گوگل عبارت ” کوچه 10″ را یک بار با اعداد فارسی و بار دیگه با عدد انگلیسی جست و جو کنید متوجه خواهید شد که نتایج جست و جو با هم کاملا فرق میکند. پس بسته به نوع برنامه ، سایت و … ممکن است نیاز باشد حتما از اعداد انگلیسی استفاده کنید:
جدول یونیکد اعداد فارسی انگلیسی و عربی:

دریافت در قالب پروژه:
converts English to Persian Numbers-fontiran com
با تشکر از امین رسولی برای تهیه این مطلب آموزشی
منابع

















دیدگاهها
بسیار عالی
سپاس فراوان
بسیار مفید و آموزنده بود.
سپاس از اطلاعات کاملتون. بخش فارسی کردن اعداد تاریخ و … مربوط به جوملا رو هم بفرمایید چه کار باید کرد سپاسگزار خواهیم شد
ممنون.مفید و کاربردی بود