افزودن فونت فارسی به وردپرس
افزودن فونت فارسی از طریق افزونهی فونتایران:
دانلود و فعالسازی افزونه:
- افزونه فونتایران را به صورت رایگان از این لینک دانلود کنید.
- پس از آپلود فایل افزونه در مسیر
/wp-content/plugins/، به بخش افزونهها در پیشخوان وردپرس بروید و آن را فعال کنید.
آمادهسازی فایلهای فونت:
- به پوشه
webfontدر بستهی فونت خریداری شده بروید. - برای هر وزن فونت، فایلهای موجود را با پسوند
.zipبه صورت جداگانه فشرده کنید.
نصب فونتها:
- به بخش “نصب فونت” در تنظیمات افزونه فونتایران بروید.
- برای هر وزن فونت، نام آن را در قسمت مربوطه وارد کنید و تنظیمات دلخواه مانند ضخامت و سبک را انتخاب کنید.
- مراحل بالا را برای تمام وزنهای فونت مورد نظر خود تکرار کنید.
تنظیمات تایپوگرافی:
- به بخش “مدیریت تایپوگرافی” در تنظیمات افزونه فونتایران بروید.
- در این بخش میتوانید تنظیمات دلخواه خود را برای اعمال فونتها در قسمتهای مختلف وبسایت، مانند عناوین، متن اصلی و …، انتخاب کنید.
- برای هر بخش، میتوانید وزن و سبک فونت مورد نظر خود را تعیین کنید.
افزودن فونت فارسی به وردپرس از طریق تنظیمات قالب
1. آپلود فایلهای فونت:
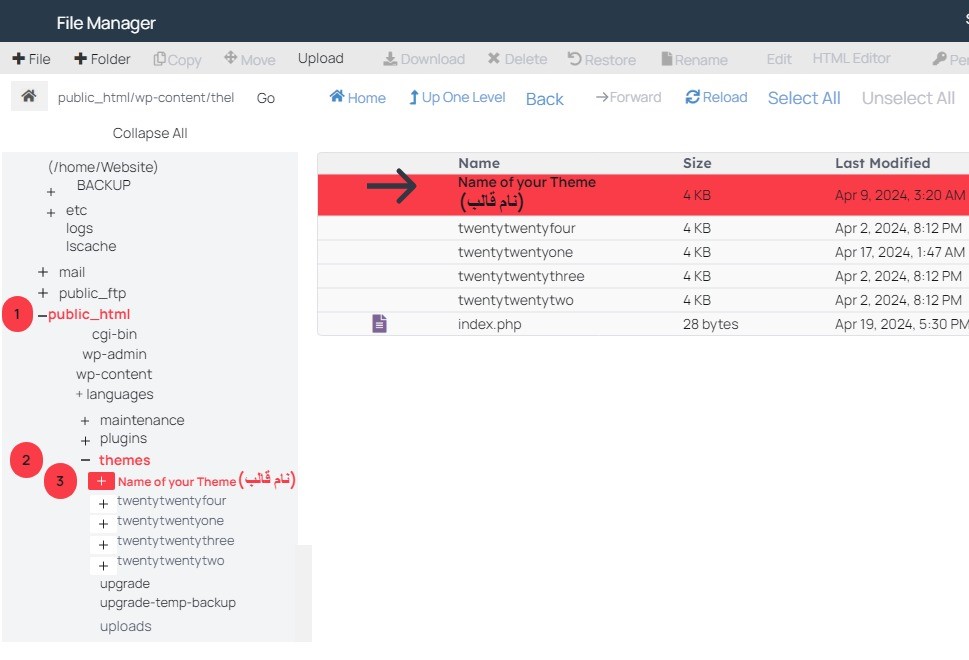
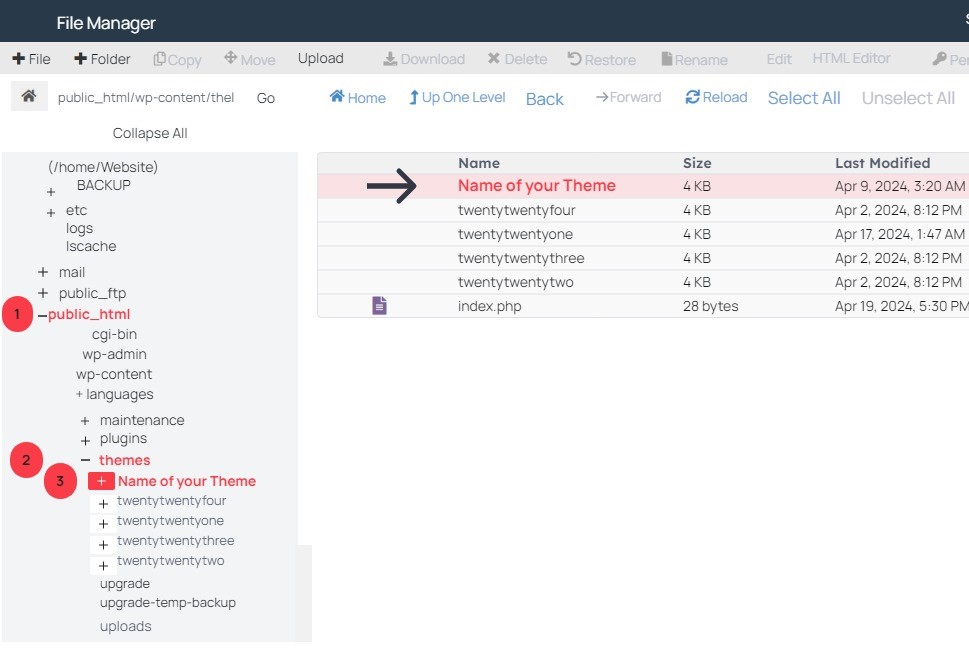
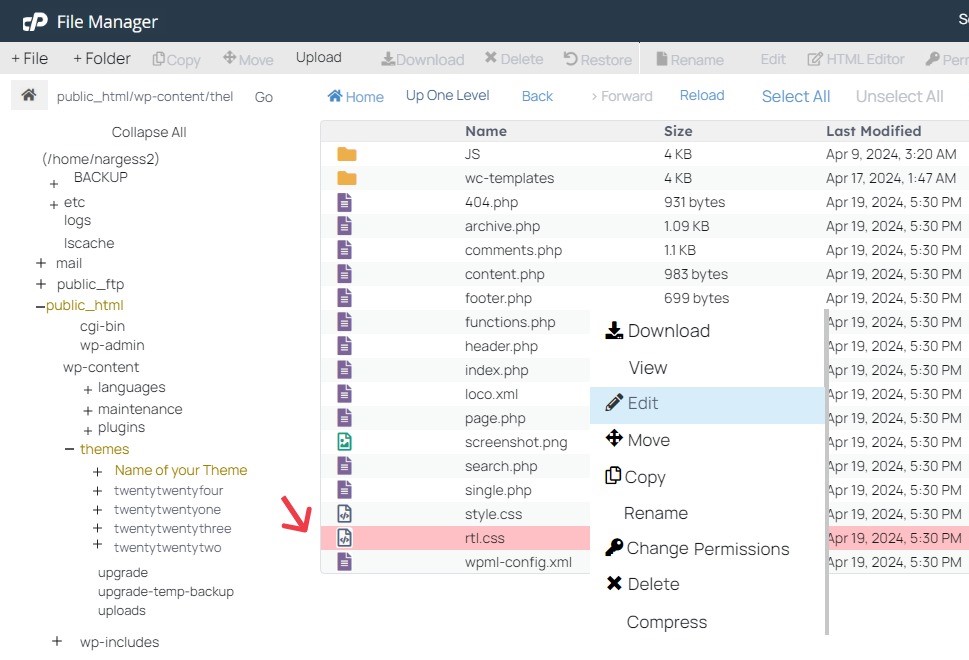
- با استفاده از یک ابزار مدیریت فایل (مانند Cpanel) به هاست خود متصل شوید.
- به مسیر
public_html/wp-content/themes/"نام قالب شما"بروید.


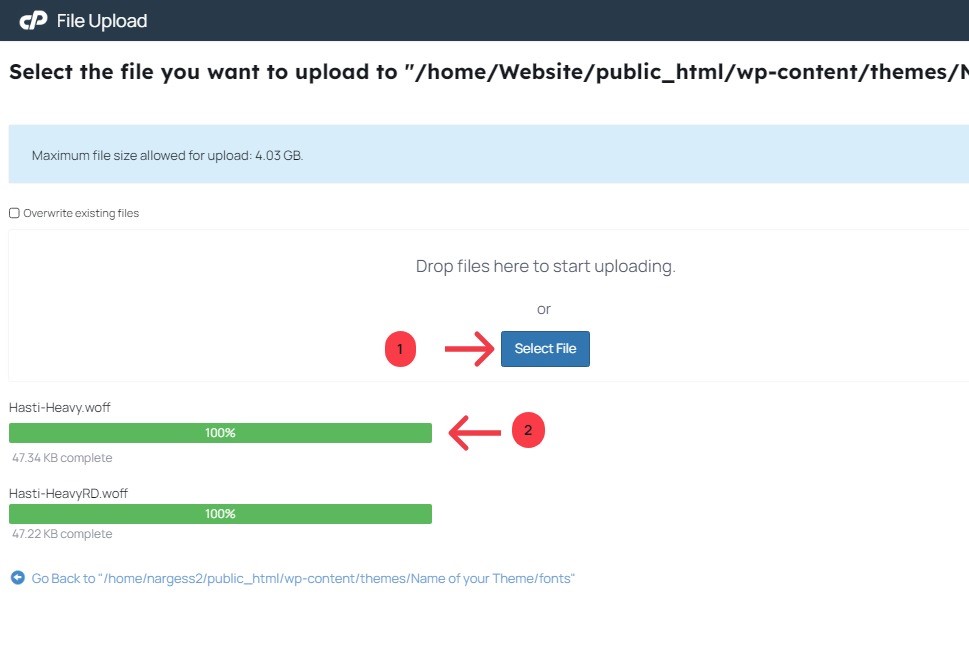
- فایلهای فونت با فرمت
woff/woff2که در پکیج فونتهای وبسایت فونت ایران وجود دارد را در پوشهیfontsآپلود کنید، اگر این پوشه در مسیر وجود ندارد یک پوشه با همین نام ایجاد کنید.

2. ویرایش فایل rtl.css:
- در مسیر پوشهی قالب، فایل
rtl.cssرا پیدا کنید. (اگر این فایل وجود ندارد، آن را ایجاد کنید)

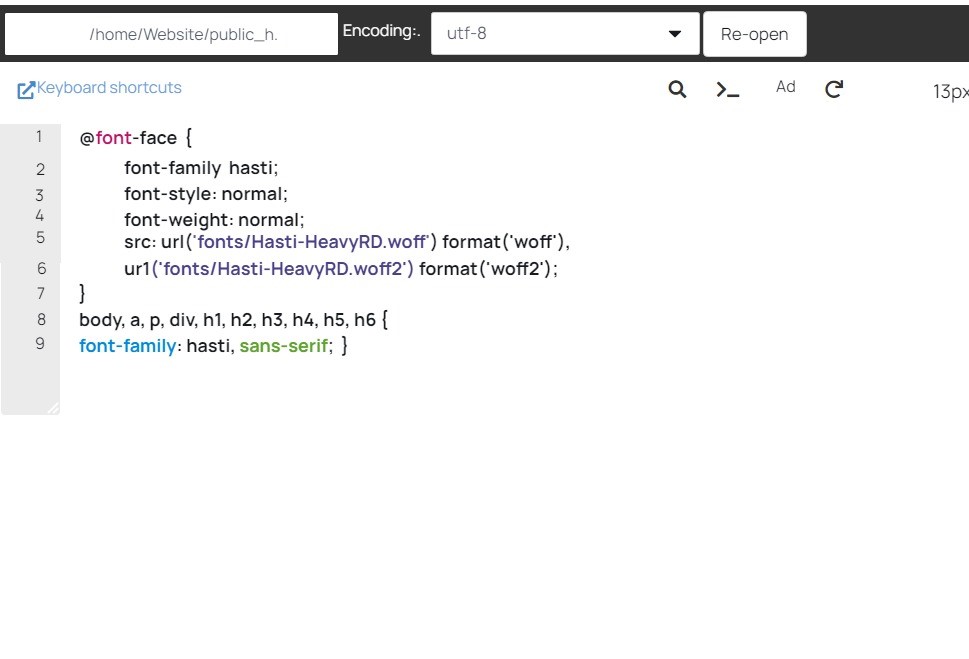
- کد زیر را به انتهای فایل
rtl.cssاضافه کنید و نام فونت و وزن آن را با توجه به فونت آپلود شده خود تغییر دهید: (در تصویر به عنوان نمونه از فونت هستی استفاده شده است)

کد CSS
@font-face {
font-family: hasti; font-style: normal; font-weight: normal;
src: url('fonts/Hasti-Heavy.woff') format('woff'),
url('fonts/Hasti-HeavyRD.woff') format('woff');
}
body, a, p, div, h1, h2, h3, h4, h5, h6 {
font-family: hasti, sans-serif; /* نام فونت شما */ }
3. ویرایش فایل style.css (اختیاری):
- در برخی موارد، باید فایل
style.cssرا نیز ویرایش کنید. - به دنبال خطوطی باشید که
font-familyرا تنظیم میکنند و نام فونت پیشفرض را به نام فونت فارسی خود تغییر دهید.
مثال:
font-family: hasti;
4. ذخیره و بهروزرسانی:
- فایلهای
rtl.cssوstyle.cssرا ذخیره کنید. - صفحه وبسایت خود را با فشار دادن
Ctrl + F5(یا معادل آن در مرورگر خود) دوباره بارگیری کنید.
نکات:
این آموزش تنها مراحل پایهای استفاده از فونتها در وبسایتها را پوشش میدهد، برای استفادهی بهتر از فونت و درک بهتر تنظیمات به حداقل دانش کدنویسی نیاز دارید.
اگر فونت شما فرمتهای eof و svg را ندارد، نیازی به استفاده از آنها نیست و میتوانید تنها از فرمتهای موجود استفاده کنید. همچنین، فرمت eot منسوخ شده است و توصیه نمیشود از آن استفاده کنید.
- حتماً از نامهای صحیح و دقیق برای فونتها و فایلهای آنها در کدها استفاده کنید.
- در صورت بروز مشکل، نام فایلها، مسیرها و کدها را به دقت بررسی کنید.
- اگر با ویرایش کدها راحت نیستید، میتوانید از یک طراح یا توسعهدهنده وردپرس برای کمک استفاده کنید.