این ابزار به شما این امکان را میدهد تا با وارد کردن مسیر فایلهای فونت دلخواه خود (که در وردپرس یا هاست خود آپلود کردهاید) و تنظیم وزنهای مختلف، بهراحتی کد CSS مربوط به @font-face را تولید کنید. دیگر نیازی به یادگیری و نوشتن دستی کدهای پیچیده نیست؛ کافی است فونتهای خود را آپلود کرده، مسیر فایلها را وارد کنید و در چند ثانیه خروجی CSS خود را دریافت کنید و فونتهای زیبای فارسی فونت ایران را در وبسایتتان استفاده کنید.
ویژگیهای کلیدی ابزار رایگان ساخت CSS برای فونت
- پشتیبانی از فرمتهای مختلف فونت: این ابزار رایگان، از فرمتهای woff2، woff، ttf و eot پشتیبانی میکند. این امکان به شما کمک میکند تا مطمئن شوید فونتهای شما در تمامی مرورگرها و دستگاهها بهدرستی نمایش داده میشوند.
- پشتیبانی از وزنهای مختلف: ابزار ما به شما اجازه میدهد تا برای هر فونت، وزنهای مختلفی را تنظیم و کدهای CSS مربوط به آنها را تولید کنید.
- کاربری ساده و سریع: استفاده از این ابزار نیاز به هیچگونه دانش تخصصی در زمینه برنامهنویسی ندارد. تنها با چند کلیک و در کمتر از یک دقیقه، میتوانید کد CSS خود را دریافت کنید و در وبسایت خود استفاده کنید.
چگونه از این ابزار استفاده کنیم؟
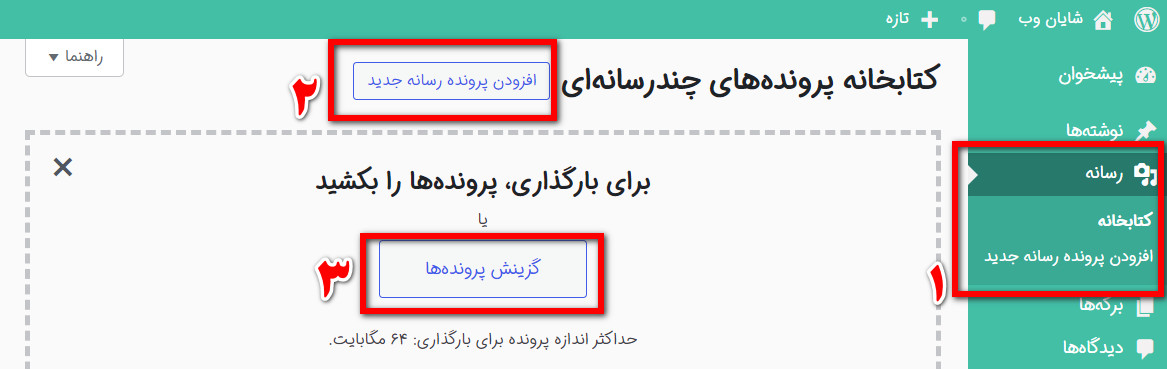
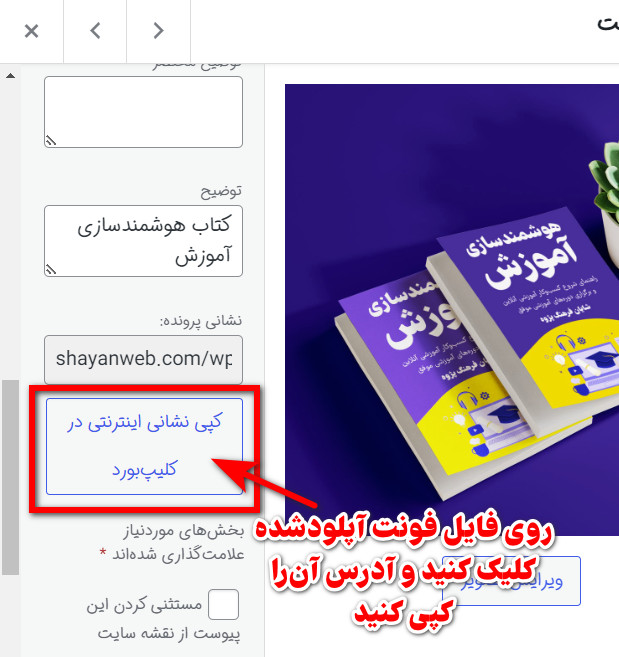
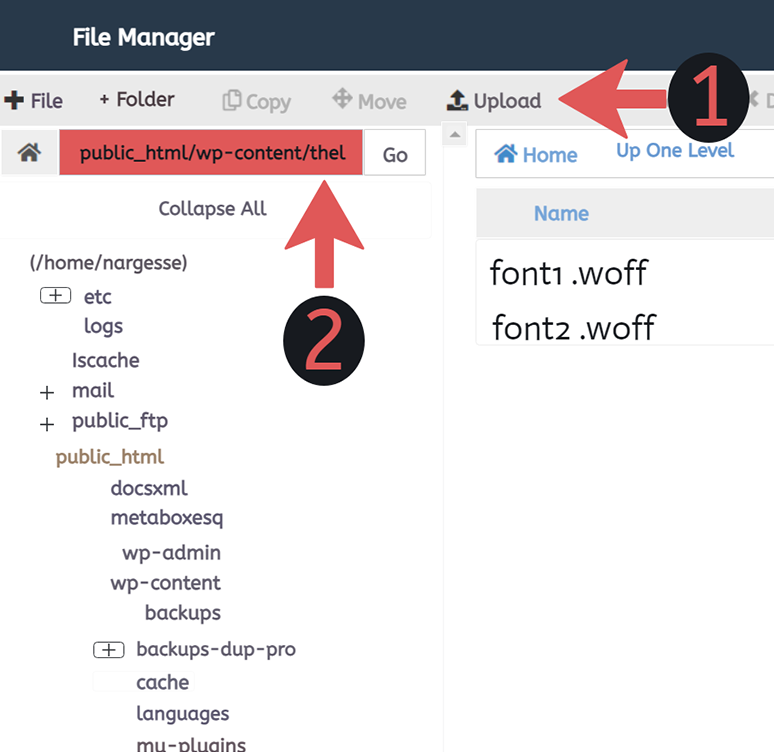
- آپلود فایلهای فونت: فایل فونت مدنظر خود را از سایت فونت ایران دانلود کنید. فایلهای فونت را در وزنها و فرمتهای مختلف، مانند تصویر در بخش رسانهها در وردپرس و یا در پوشهای از هاست خود، آپلود کنید. در ادامه کافیست لینک مستقیم آدرس را از بخش رسانهها در وردپرس یا از طریق فایل منیجر آدرس فایل آپلود شده در هاست را کپی کنید.
از طریق پیشخوان وردپرس


از طریق آپلود در فایل منیجر

- وارد کردن لینکها: وارد لینک ابزار شوید و در قسمت آدرس فایل، مسیر فایلهای آپلود شده را وارد کنید. (تنها یکی از فرمتهای woff یا woff2 کافیست)
- دریافت کد CSS: با کلیک بر روی دکمه «ساخت CSS»، فایل CSS خود را دریافت کنید.
- استفاده در وبسایت: کدهای CSS را در پروژهی وب خود کپی و استفاده کنید. برای استفاده در سایت وردپرسی خود، میتوانید از افزونهی رایگان تغییر فونت پیشخوان وردپرس شایان وب استفاده کنید که در این افزونه، تنظیمی مخصوص وارد کردن کد CSS دریافت شده از ابزار رایگان ساخت CSS برای فونت دارد و میتوانید فونت پیشخوان وردپرس یا فونت وبسایت خود را تغییر دهید.
برای استفاده از این ابزار، به صفحه ابزار رایگان ساخت CSS برای فونت مراجعه کنید.
جمعبندی
این ابزار رایگان که توسط شایان وب توسعه داده شده، راهکاری سریع و کارآمد برای ساخت کدهای CSS فونتهای فارسی در چند کلیک ساده است. اگر به دنبال بهبود ظاهر و تجربه کاربری وبسایت خود هستید، پیشنهاد میکنیم این ابزار را امتحان کنید و از آن در وبسایتها و پروژههای خود بهره ببرید.